Разработка сайта и UX/UI-дизайн для MyMoneyMove
Клиент:

-
Что сделано:
- Web-сайт
- Личный кабинет

Клиент
Компания Guavapay Limited специализируется на международных счетах и услугах мгновенных выплат наличными. Заказчик открывает новое направление работы с клиентами под названием MyMoneyMove, которое ориентируется на В2С сегмент. С помощью этого сервиса, можно делать денежные переводы в любой валюте в разные уголки мира с минимальной комиссией.
Задача
Разработка сайта для презентации услуг, конкурентных преимуществ и специфики работы MyMoneyMove.
UX/UI-дизайн для личного кабинета сайта.
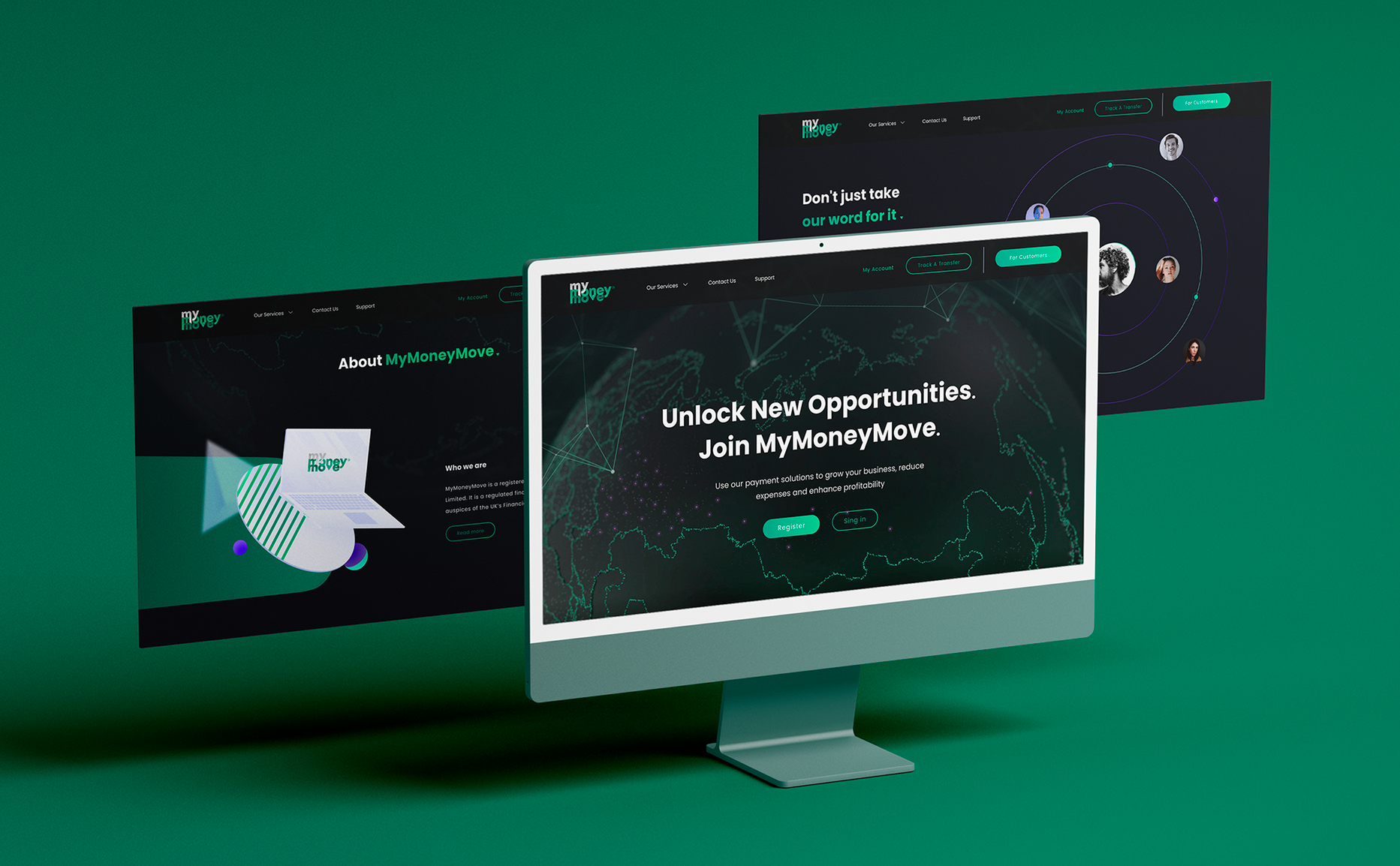
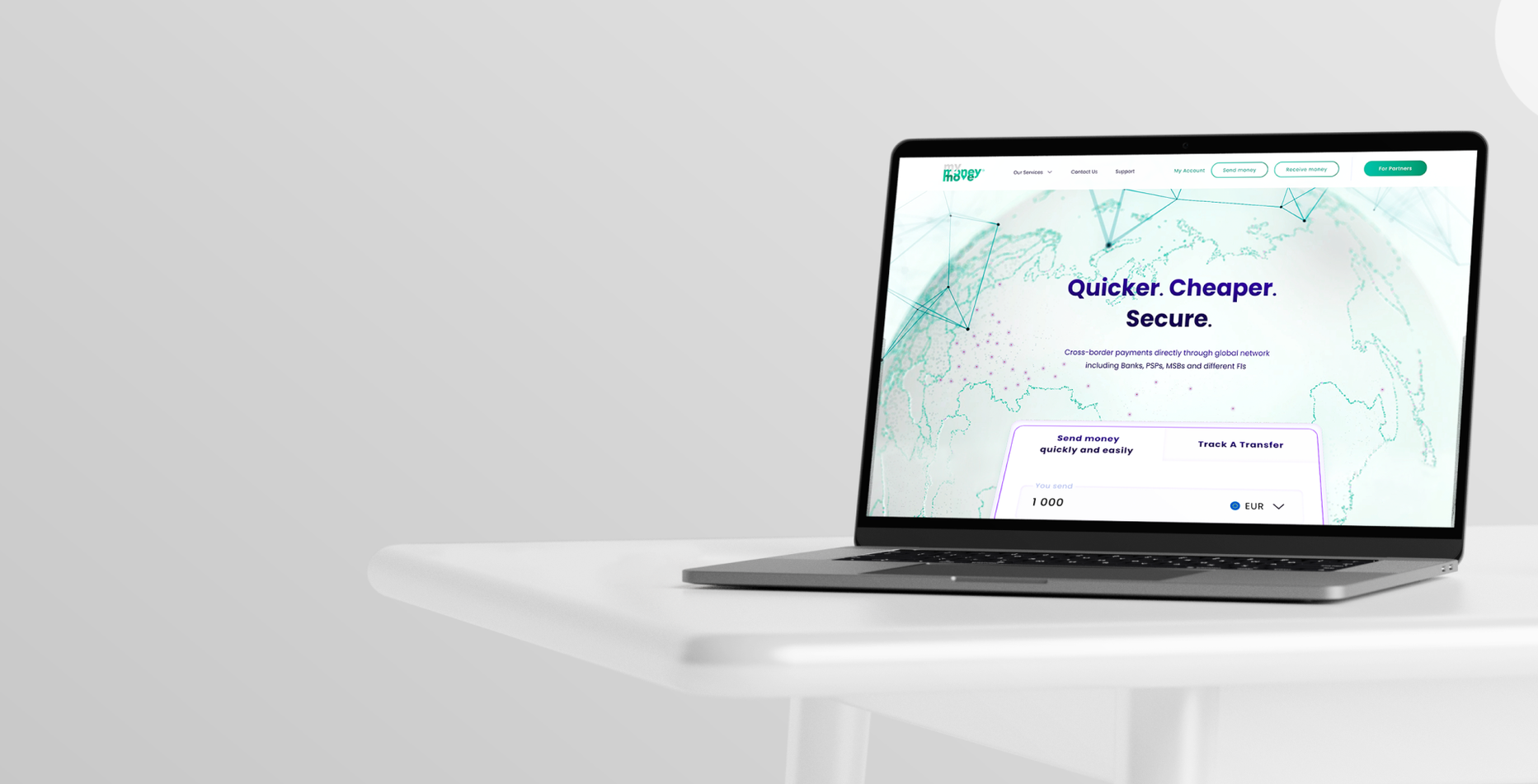
Разработка web-сайта компании

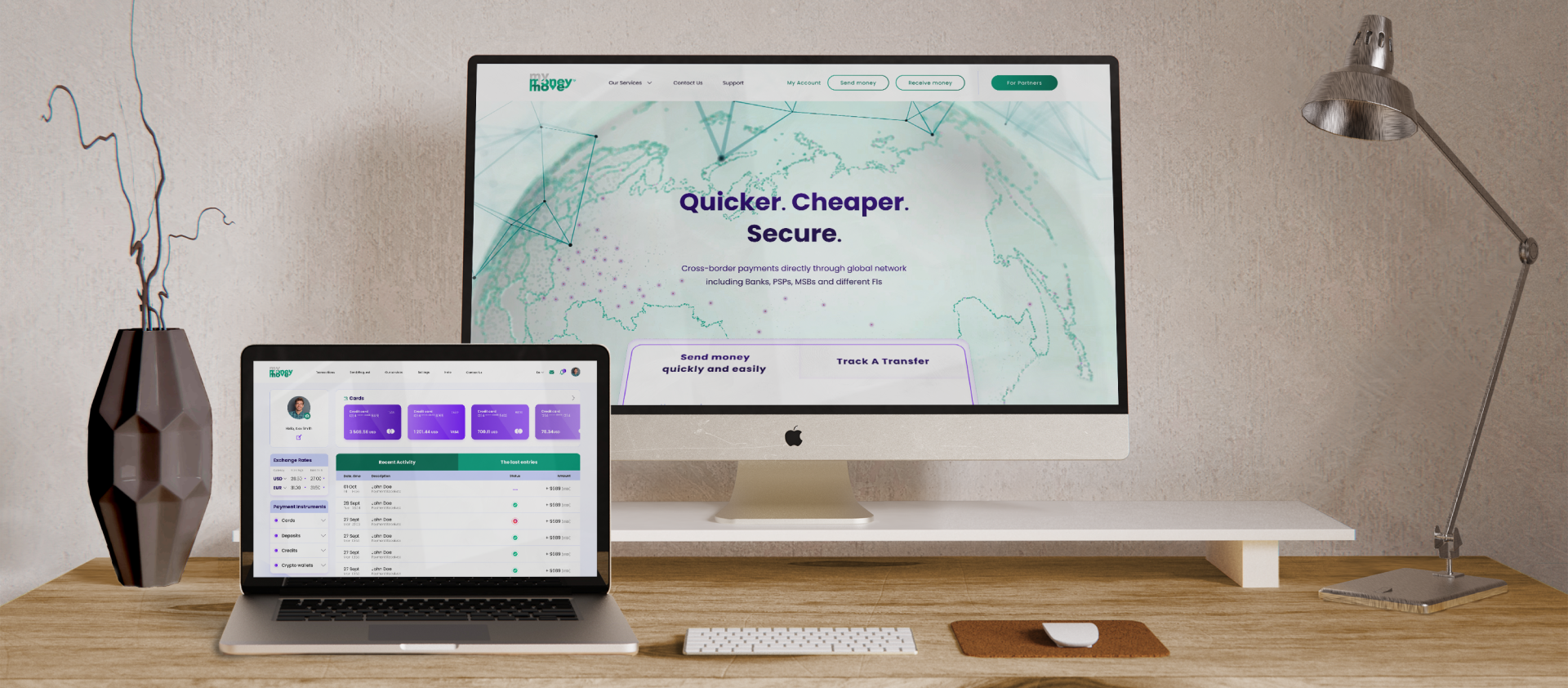
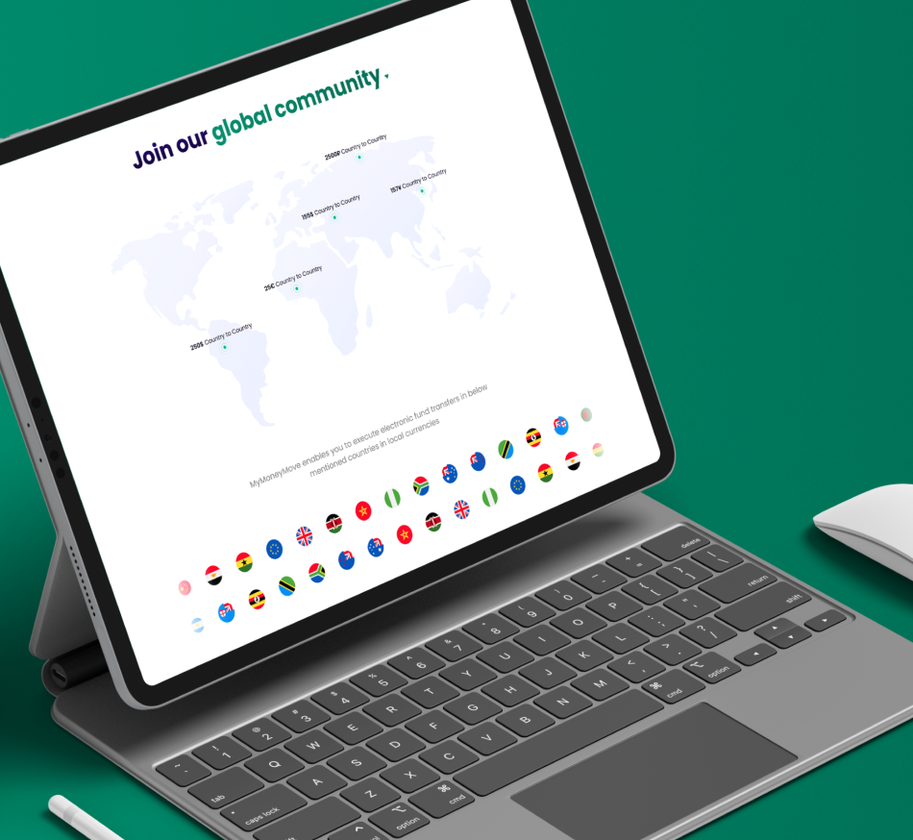
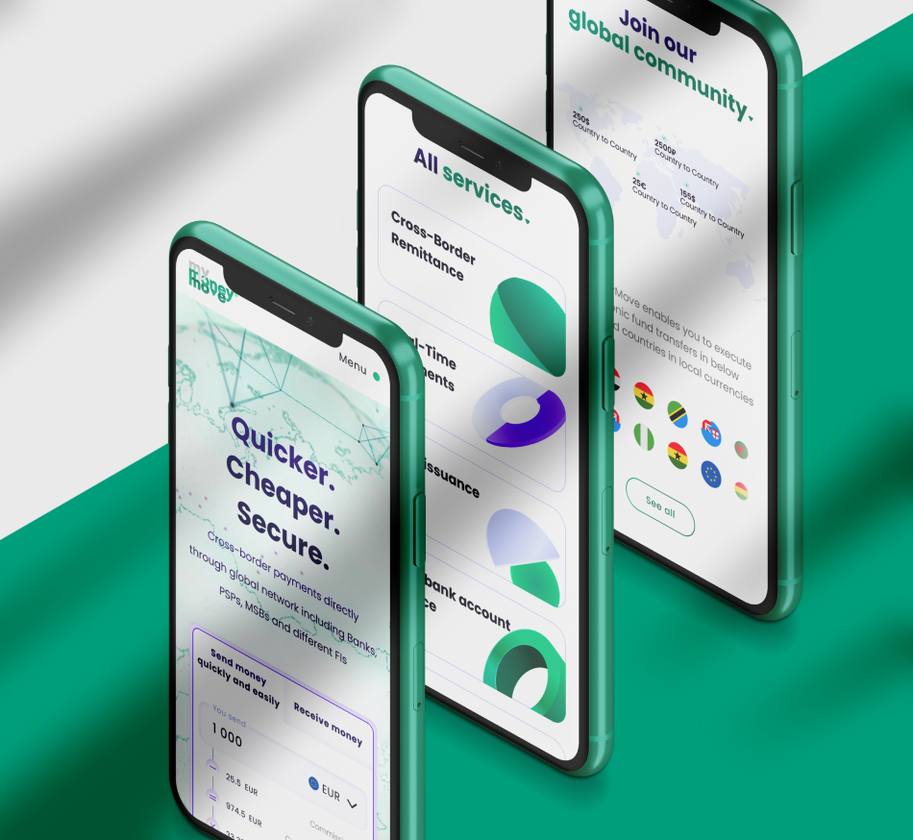
- Основная миссия сайта — информационная поддержка и продажа услуг компании. Целевая аудитория получит быстрый доступ к информации и сможет заказать услугу в режиме онлайн. Для этого мы проанализировали рынок и конкурентов, определили боли клиентов компании.
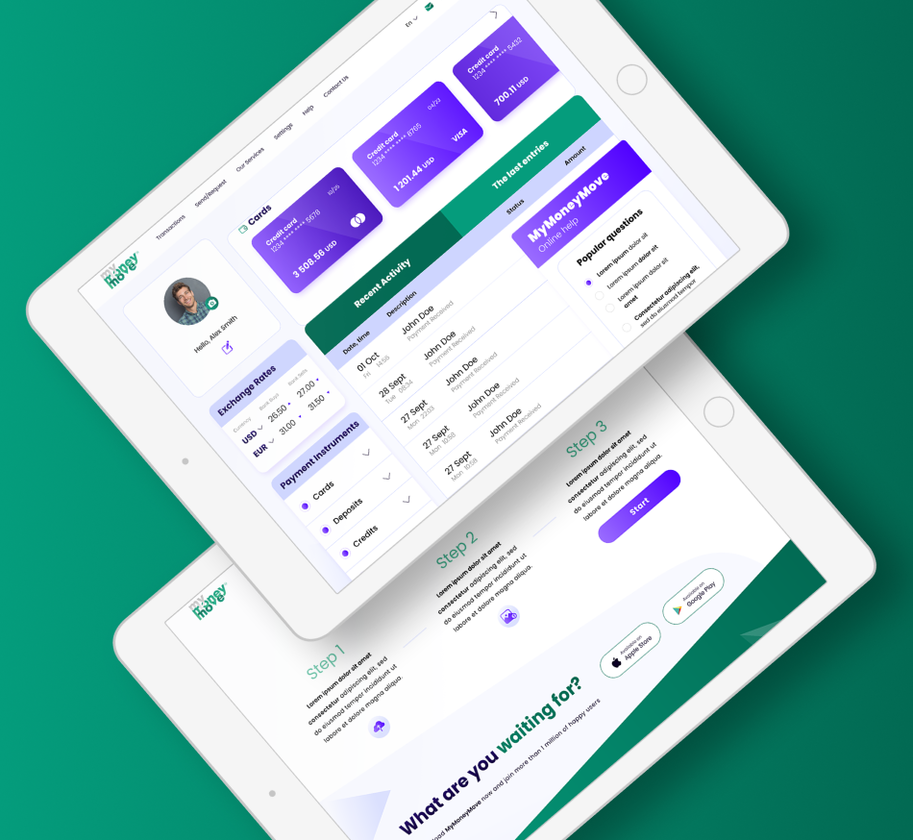
- Дизайн реализовали в двух цветах: чистый светлый — для клиентов и брутальный темный — для партнеров.
- Принципиальная позиция клиента — это, чтобы сайт был адаптирован к просмотру в горизонтальном положении на мобильных устройствах. Поэтому особое внимание было уделено тестированию в разных положениях на разных устройствах.



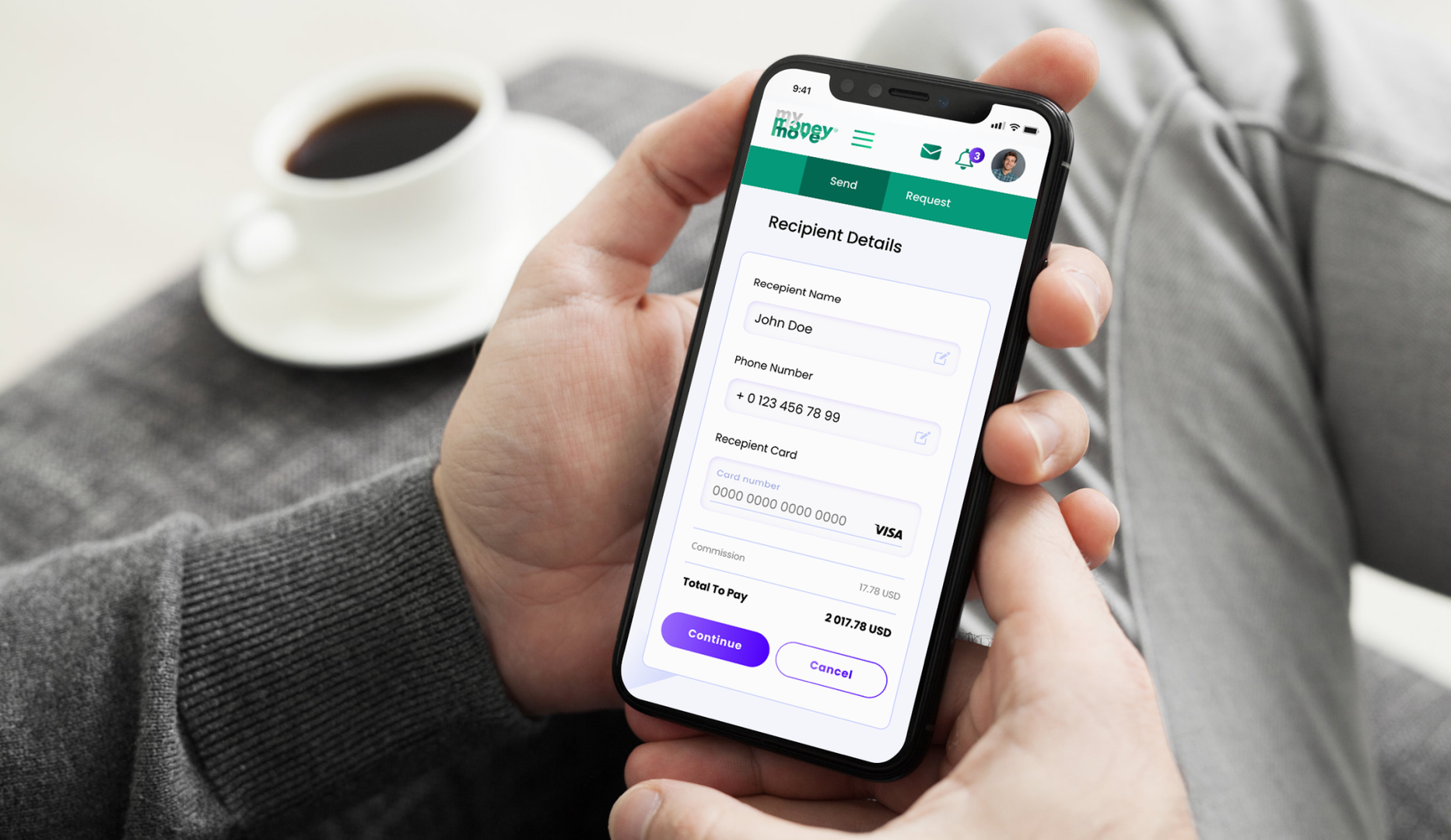
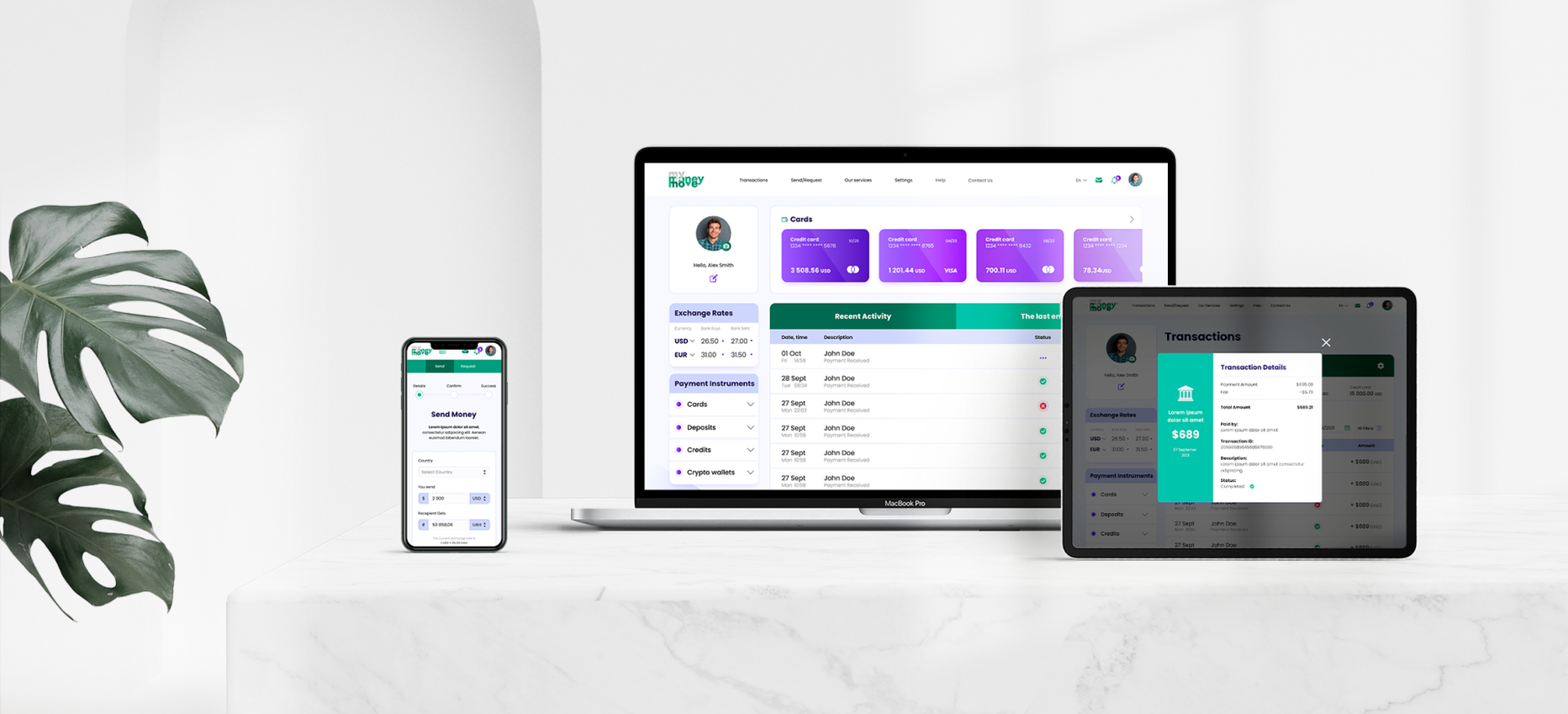
UX/UI-дизайн личного кабинета

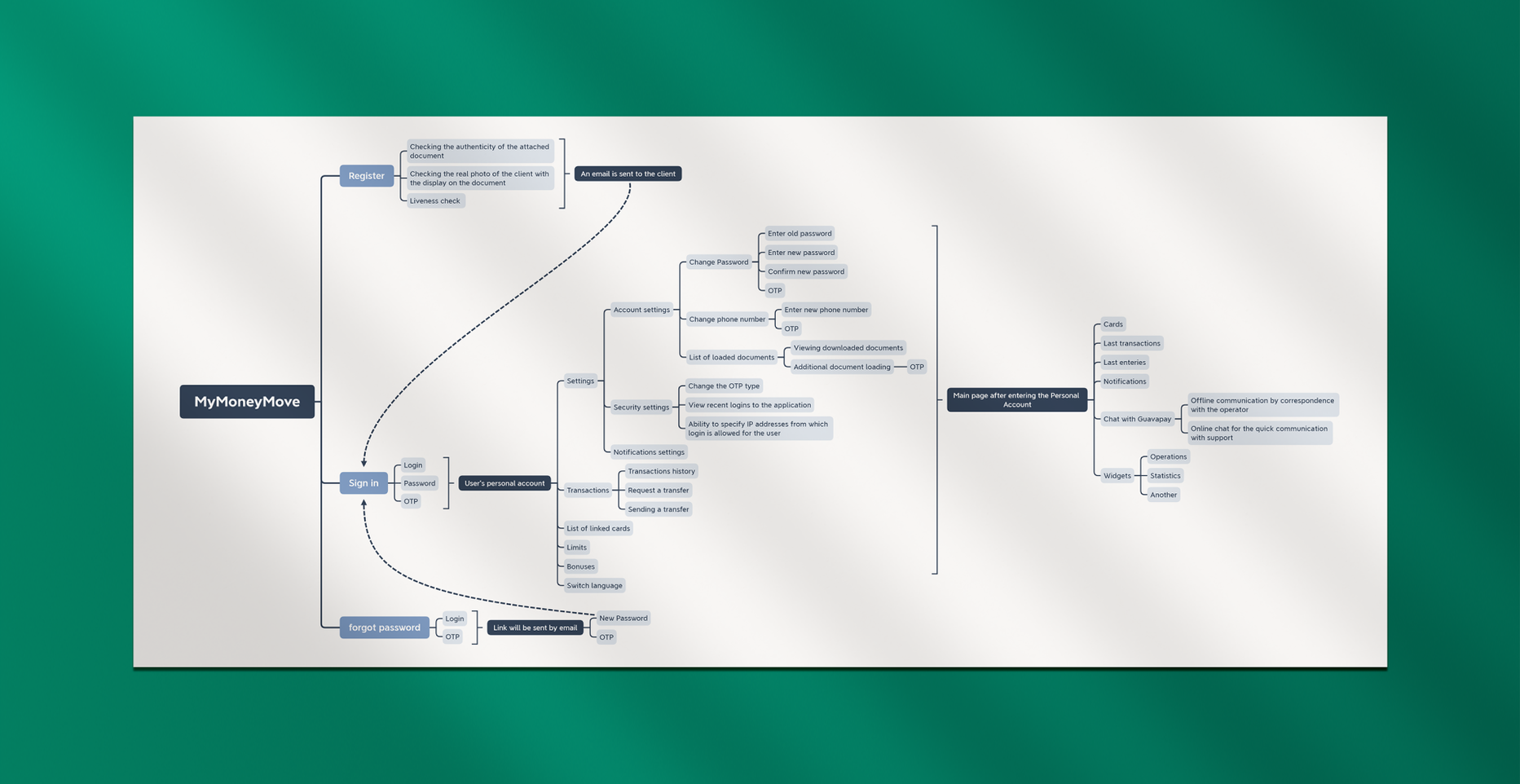
- Первым этапом разработки личного кабинета стало создание информационной структуры. Контент поделен на две части, чтобы пользователи могли воспринимать его нужным образом. Он упорядоченный так, чтобы можно было легко обнаружить функции, ради которых пользователь зашел в личный кабинет.
- Второй этап — создание интерактивного UX/UI-прототипа, благодаря которому:
- - существенно сократились ресурсы с разработки (на 20-40% меньше дизайнерских доработок);
- - сократилось количество версий продукта;
- - снизилось количество ошибок проектирования;
- - появилась возможность быстро показать как будет выглядеть конечный вариант.
- Хорошей особенностью является большой выбор сценариев, которые зависят от способа отправки или получения определенной транзакции.
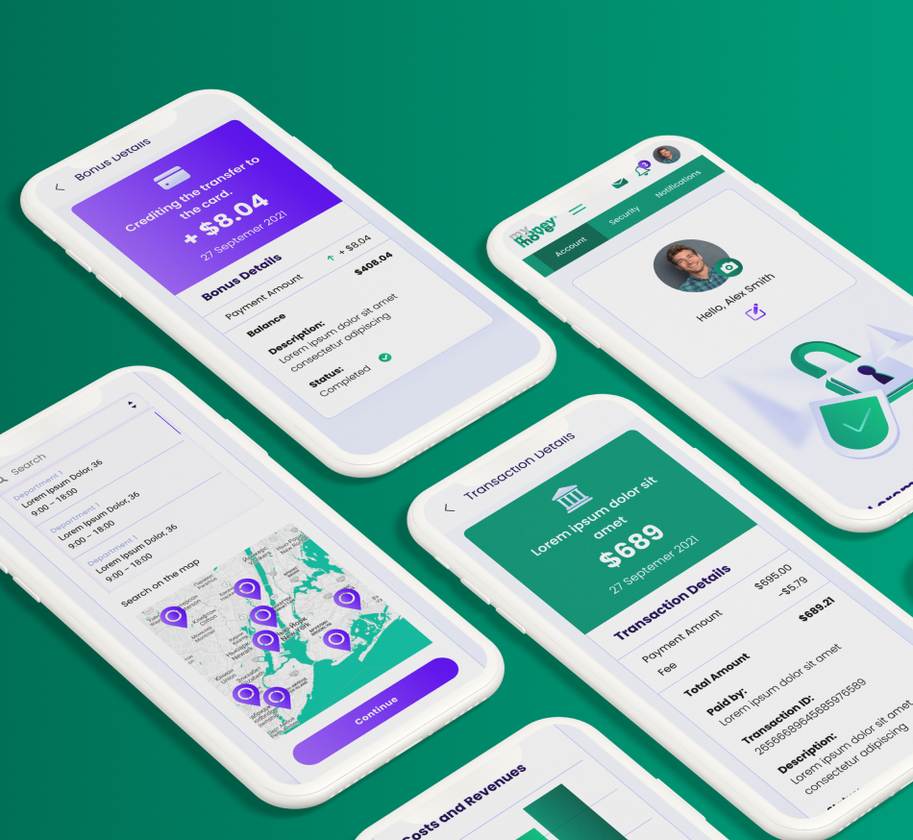
- Последний этап — разработка UI-дизайна, то есть работа с графической частью интерфейса.
- Пользователи MyMoneyMove могут легко отслеживать свои счета, менять настройки, отправлять/получать деньги и следить за своими расходами.




Результаты по проекту
Разработанный сайт интуитивно понятный, с логически построенной структурой и доступным интерфейсом. Благодаря адаптивному дизайну, интерфейс сайта корректно отображается на любых устройствах.
Комплексный подход при создании UX/UI-дизайна личного кабинета, гарантирует его удобное использование.
Личный кабинет открывает широкие возможности для пользователей MyMoneyMove, что делает компанию более привлекательной для потенциальных клиентов.
-
nice job guys !
Добавить комментарий
Обязательные поля помечены *

 Английский
Английский Украинский
Украинский