Розробка сайту та UX/UI-дизайн для MyMoneyMove
Клієнт:

-
Що зроблено:
- Web-сайт
- Особистий кабінет

Клієнт
Компанія Guavapay Limited спеціалізується на міжнародних рахунках та послугах миттєвих виплат готівкою. Замовник відкриває новий напрямок роботи з клієнтами під назвою MyMoneyMove, який орієнтується на В2С сегмент. За допомогою цього сервісу, можна робити грошові перекази в будь-якій валюті в різні куточки світу з мінімальною комісією.
Задача
Розробка сайту для презентації послуг, конкурентних переваг та специфіки роботи MyMoneyMove.
UX/UI-дизайн для особистого кабінету сайту.
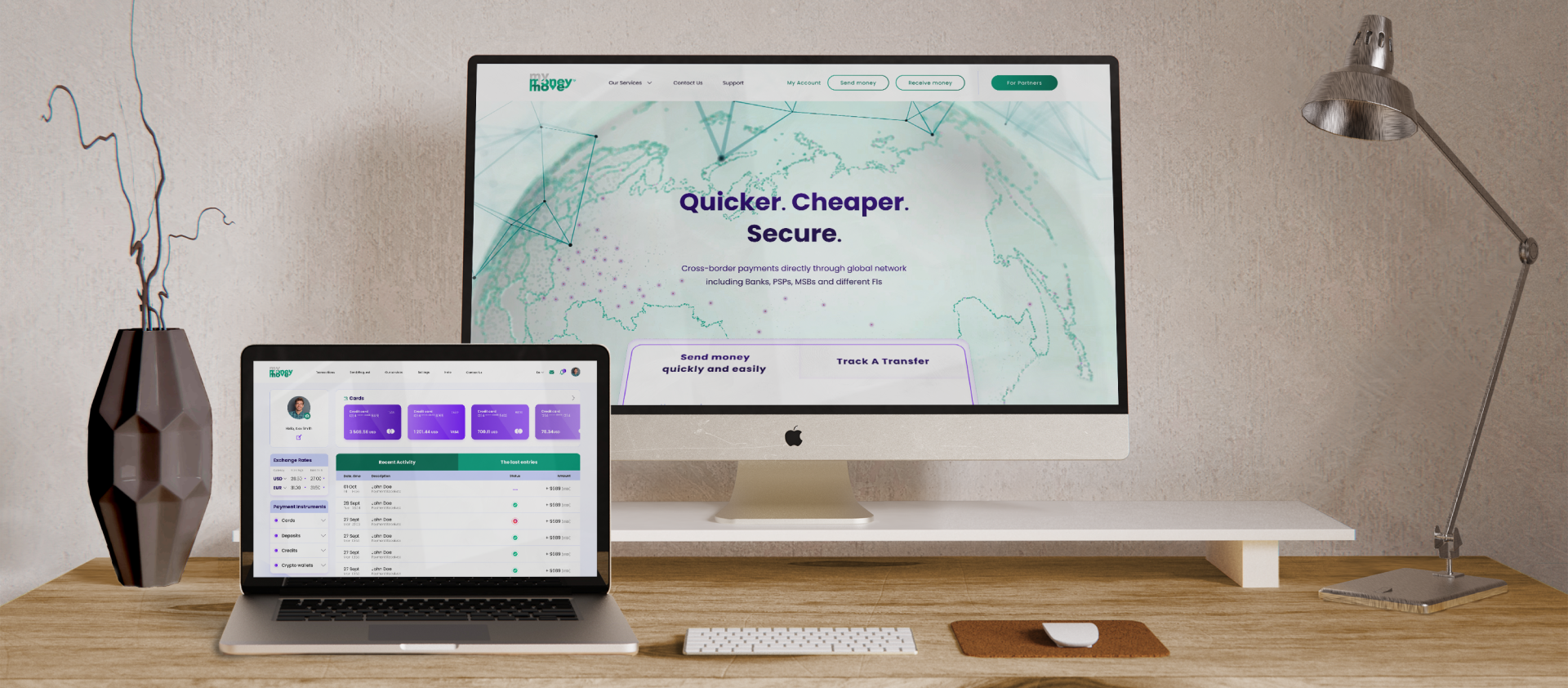
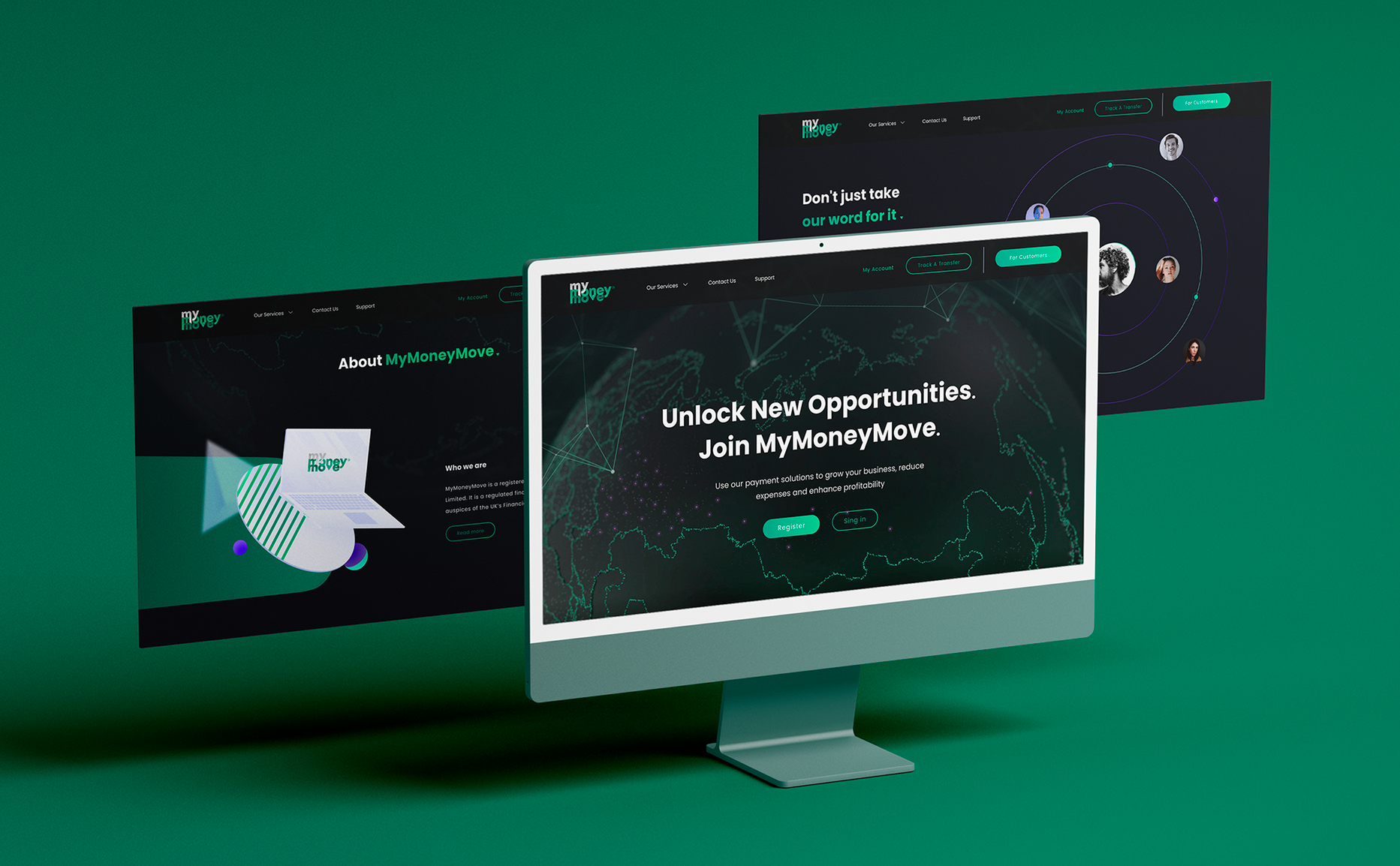
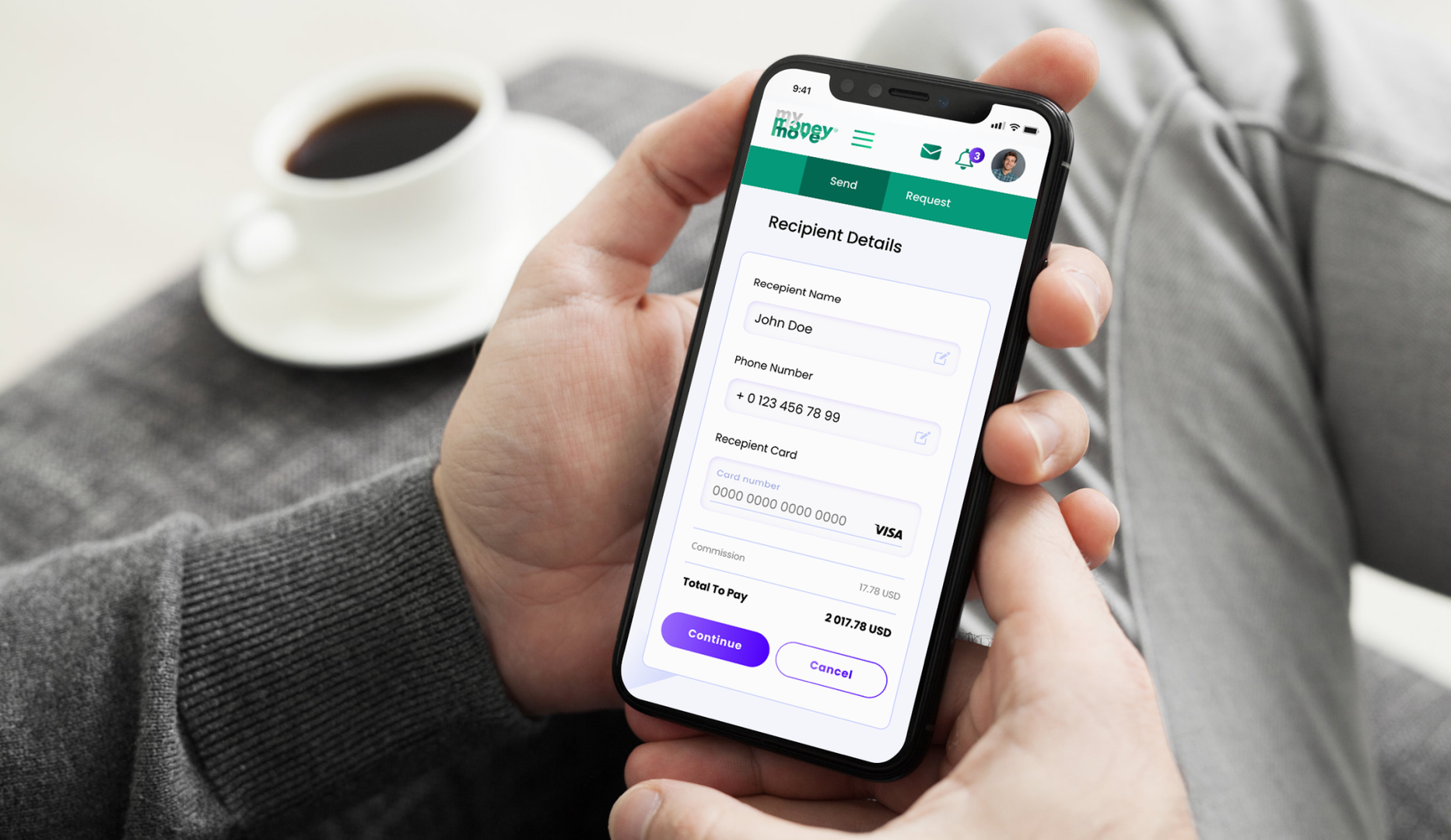
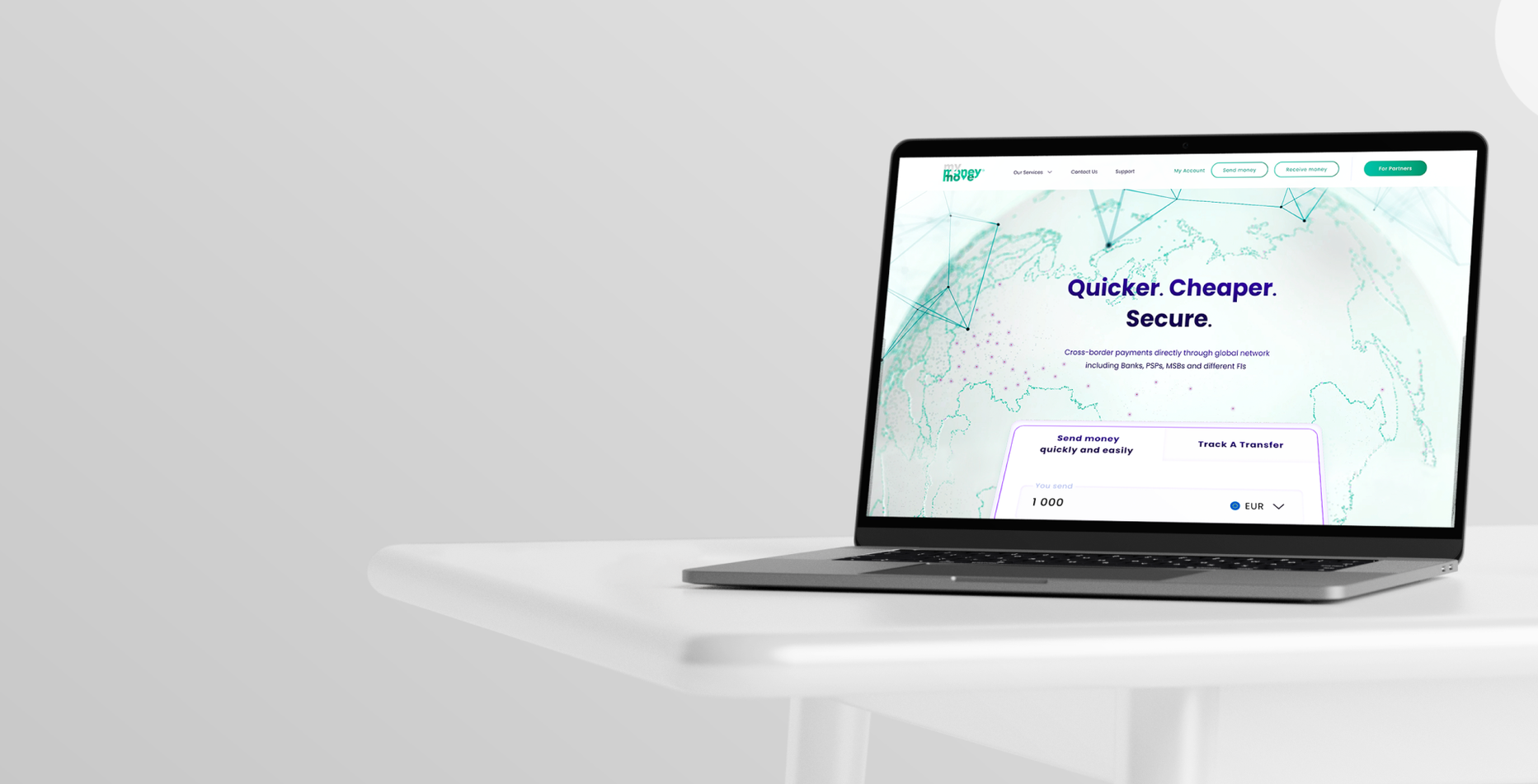
Розробка web-сайту компанії

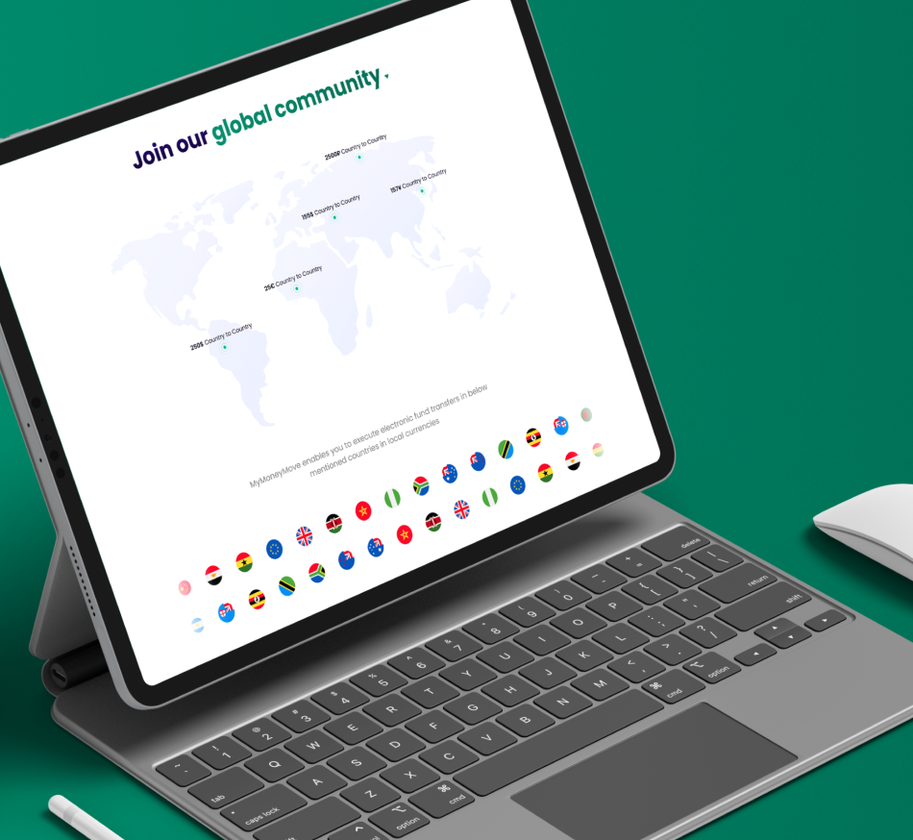
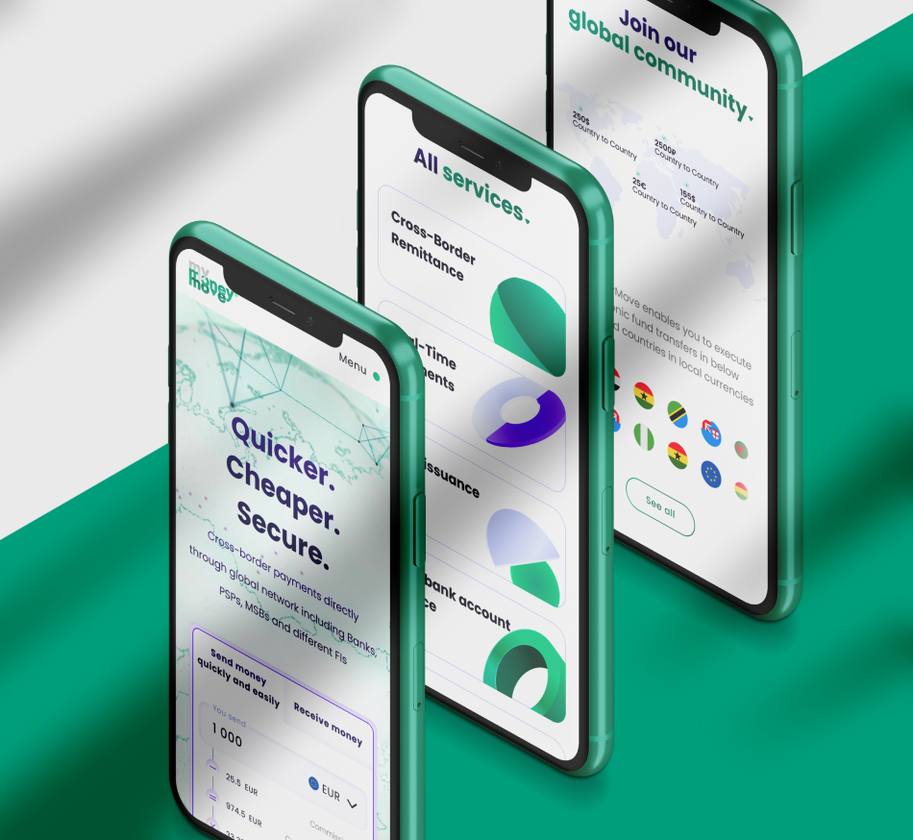
- Основна місія сайту — інформаційна підтримка та продаж послуг компанії. Цільова аудиторія отримає швидкий доступ до інформації та зможе замовляти послуги в режимі онлайн. Для цього ми проаналізували ринок та конкурентів, виявили болі клієнтів компанії.
- Дизайн реалізували в двох кольорах: чистий світлий — для клієнтів та брутальний темний — для партнерів.
- Принципова позиція клієнта — щоб сайт був адаптованим до перегляду в горизонтальному положенні на мобільних пристроях. Тому особливу увагу ми приділили тестуванню в різних положеннях на різних пристроях.



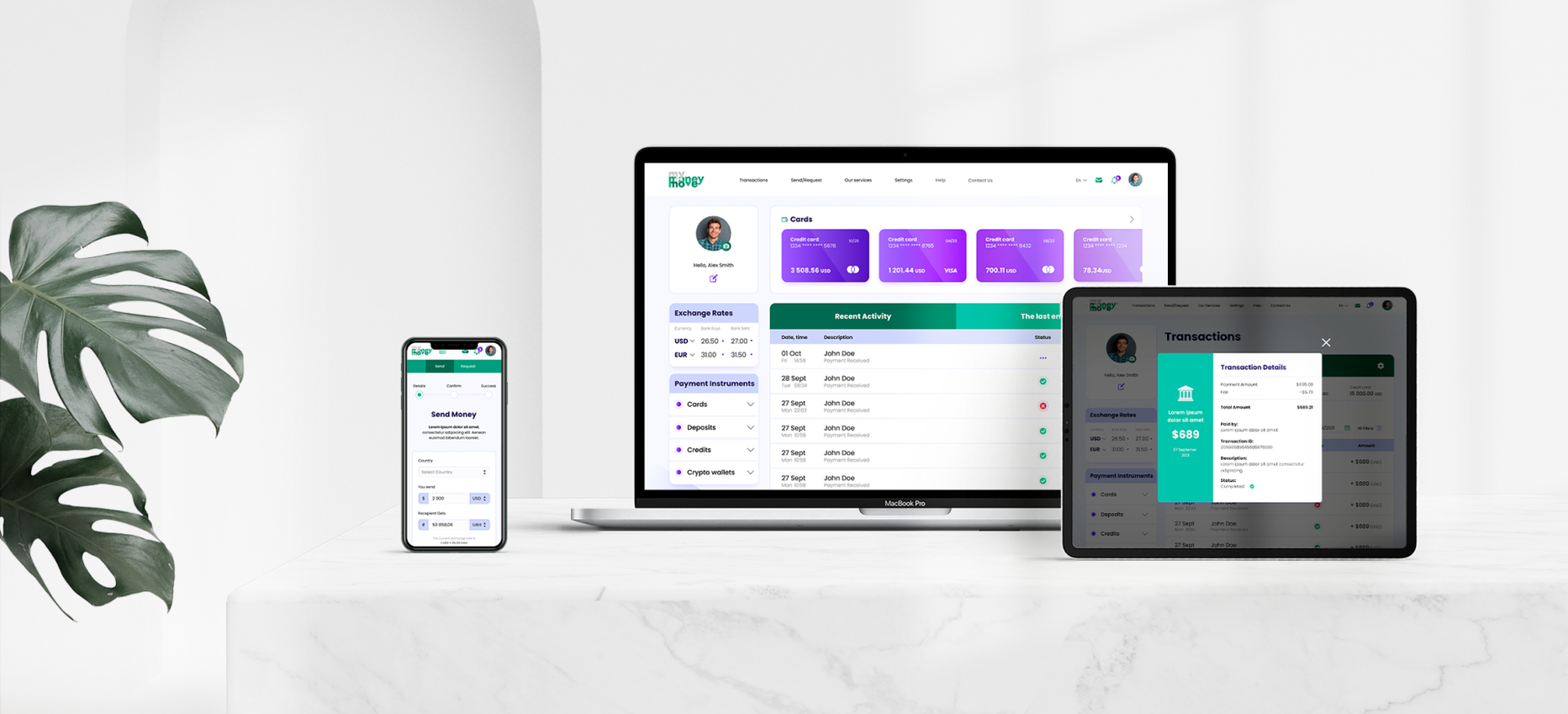
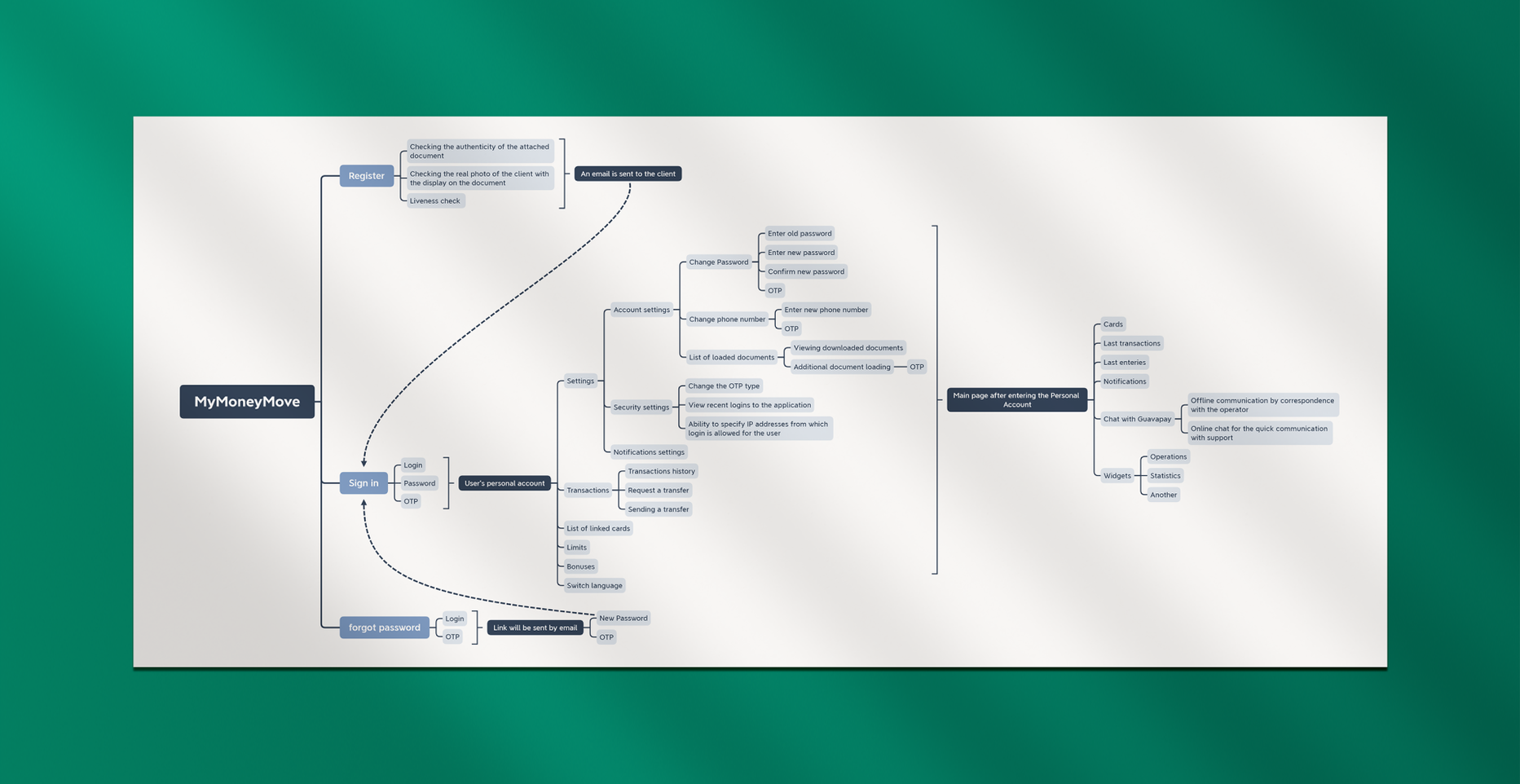
UX/UI-дизайн особистого кабінету

- Першим етапом розробки особистого кабінету стало створення інформаційної структури. Контент поділили на дві частини, щоб користувачі могли сприймати його належним чином. Він впорядкований так, щоб можна було легко виявити функції, заради яких користувач зайшов в особистий кабінет.
- Другий етап — створення інтерактивного UX/UI-прототипу, завдяки якому:
- - значно скоротились ресурси з розробки (на 20-40% менше дизайнерських допрацювань та змін);
- - зменшилась кількість версій продукту;
- - знизилась кількість помилок проектування;
- - з'явилася можливість швидко показати як виглядатиме кінцевий варіант.
- Хорошою особливістю являється великий вибір сценаріїв, які залежать від способу доставки чи отримання певної транзакції.
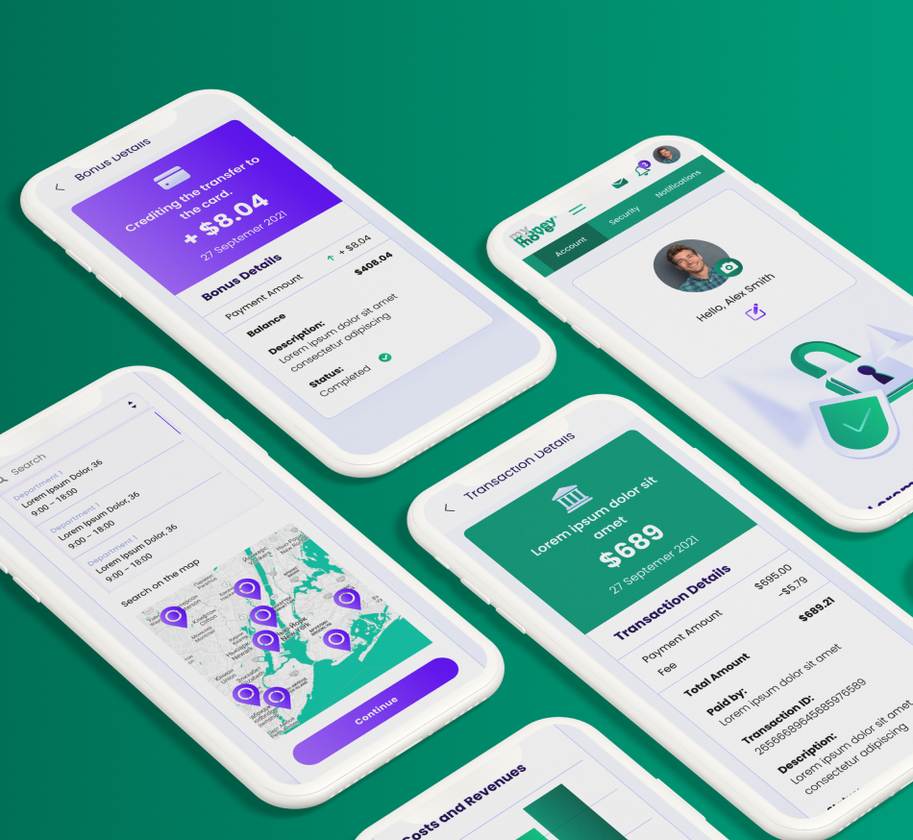
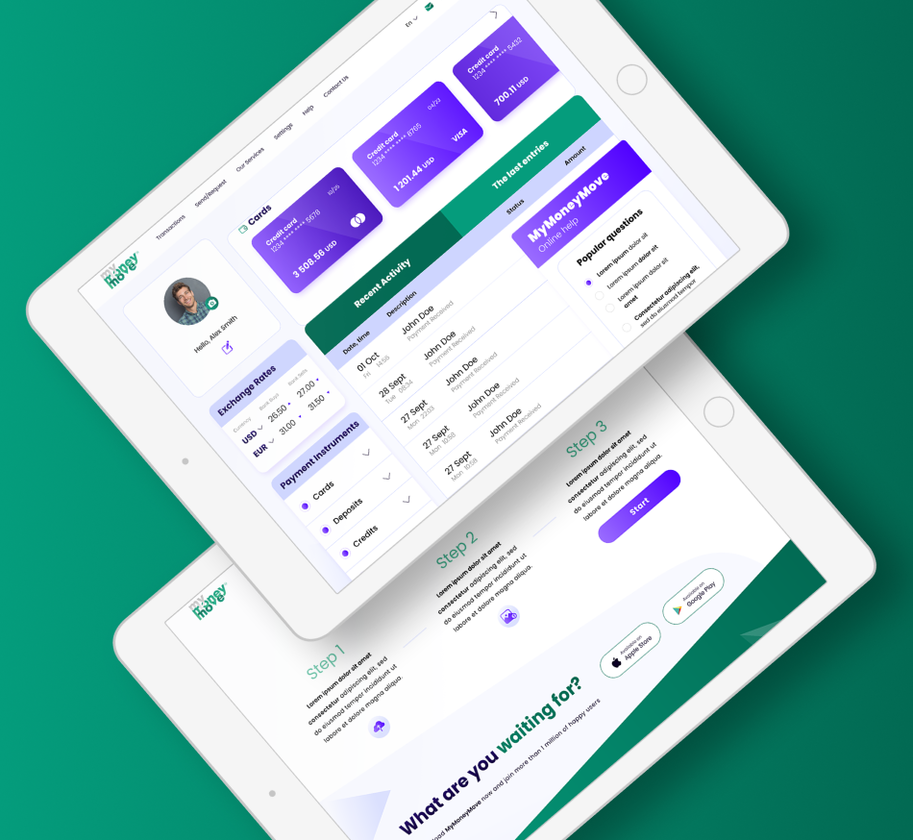
- Останній етап — розробка UI-дизайну, тобто робота з графічною частиною інтерфейсу.
- Користувачі MyMoneyMove можуть легко відстежувати свої рахунки, змінювати налаштування, відправляти/отримувати гроші та стежити за своїми витратами.




Результати по проекту
Розроблений сайт інтуїтивно зрозумілий, з логічно побудованою структурою та доступним інтерфейсом. Завдяки адаптивному дизайну, інтерфейс сайту коректно відображається на будь-яких пристроях.
Комплексний підхід при створенні UX/UI-дизайну особистого кабінету, гарантує його зручне використання.
Особистий кабінет, відкриває широкі можливості для користувачів MyMoneyMove, що робить компанію більш привабливою для потенційних клієнтів.
-
nice job guys !
Додати коментар
Обов'язкові поля позначені *

 Англійська
Англійська Російська
Російська