Секреты успешных проектов: правильное ТЗ для разработки сайта
В разработке сайтов, как и в любом другом деле есть роли «исполнителя» и «заказчика». Преодолеть барьер в понимании между этими двумя участниками процесса бывает достаточно тяжело. Многократные попытки рассказать что именно нужно, максимально вникнуть в суть, разобраться в чужой для себя сфере — это отнимает и силы, и время. Именно поэтому нам на помощь приходит техническое задание.

ТЗ на разработку сайта или другого проекта нужно обеим сторонам — как заказчику, так и исполнителю. Клиенту нужно убедиться в том, что его правильно поняли и все пожелания учтены, а исполнителю предстоит оценить стоимость разработки и понять, что же все-таки от него хотят.
Как написать такое техническое задание, которое будет максимально информативным для разработчиков сайтов и понятным для заказчика? Давайте разбираться.
Общие рекомендации
Каждое ТЗ уникально и разработка сайтов требует индивидуального подхода. Поэтому сразу охватить все аспекты и создать поэтапное руководство по составлению “универсального ТЗ”, к сожалению, не получится. Поэтому давайте пройдемся по основным моментам, которые должны быть в любом задании вне зависимости от проекта и будут полезными для тех, кому предстоит разработка web сайта.
- Первое и основное правило — прежде, чем составлять техническое задание, заказчик должен четко понимать, что именно он хочет получить в результате. Уделите достаточно времени разработке концепции сайта. Начните с определения целей, особенностей проекта, понимания того, какую проблему он будет решать.
- Проанализируйте веб-страницы конкурентов, так как там скорее всего уже есть похожий функционал. Ссылки на страницы с понравившимися элементами можно включить в ТЗ с краткими объяснениями того, от чего можно отталкиваться в разработке Вашего проекта. Делайте скриншоты, пишите комментарии, ставьте пометки — чем больше Ваших мыслей, тем понятней становится задача.
- Убедитесь, что в Вашем ТЗ нет расплывчатых описаний, слов-паразитов и лишних фраз. В документе не должны присутствовать абстрактные указания типа «понятная и удобная навигация». Отсутствие конкретики, пунктуационные ошибки и изобилие ненужных слов могут исказить смысл и усложнить понимание задания в целом, поэтому будьте с этим особо внимательны.
- Описания задач в каждой части техзадания должно иметь четкие границы. Старайтесь логично обозначать конец конкретного пункта задания, чтобы не запутать программиста, который по мере прочтения ТЗ будет выстраивать у себя в голове все этапы разработки сайта.
- Не переживайте, если документ получился слишком длинным. Придерживайтесь одного простого правила — чем сложнее проект, тем детализированнее должно быть техзадание.
- Обязательно обсудите ТЗ с проджект-менеджером и разработчиками, так Вы сможете сразу решить вопросы, которые скорее всего возникнут в начале работы над проектом. Прислушиваясь к мнению друг друга, вы сможете подобрать наиболее эффективные решения для реализации проекта.

Примерная структура ТЗ на разработку сайта
О чем должно быть техзадание? Говоря простыми словами, оно в первую очередь должно описать главные страницы интерфейса, все элементы и их поведение. Если еще конкретнее, то примерная структура ТЗ будет выглядеть где-то так:
- Общие положения
- Глоссарий
- Функциональные требования
- Описание страниц и модулей
- Функциональные характеристики
- Требования к системе управления
- Хостинг и перенос сайта
- Резервирование и надежность
Общие положения
Здесь должна быть общая информация о клиента, самом проекте, предмете и целях разработки. Достаточно наличия основной информации несколькими предложениями в каждом подпункте, чтобы быстро ввести в курс дела человека, который впервые ознакамливается с документом. Этот раздел может быть написан вольным стилем.
Глоссарий
Раскройте специфические понятия и термины, которые используются в сфере Вашего бизнеса. После того, как Вы внесете свою часть терминов, сторона исполнителя дополнит список словами и фразами в области разработки сайта. Этот раздел важен для полного понимания документа как заказчиком, так и всей командой, работающей над проектом..
Функциональные требования
Рассказываем какими техническими средствами и функционалом должен обладать сайт. В первую очередь говорим о требованиях к структуре, классах пользователей и т.д. Например, если создается обычный информационный сайт для бизнеса, то должны быть перечислены основные страницы: “О компании”, “Наши услуги”, “Контакты” + форма обратной связи. Если же разрабатывается, к примеру, интернет-магазин, то этот раздел будет гораздо обширнее и сложнее.
Описание страниц и модулей
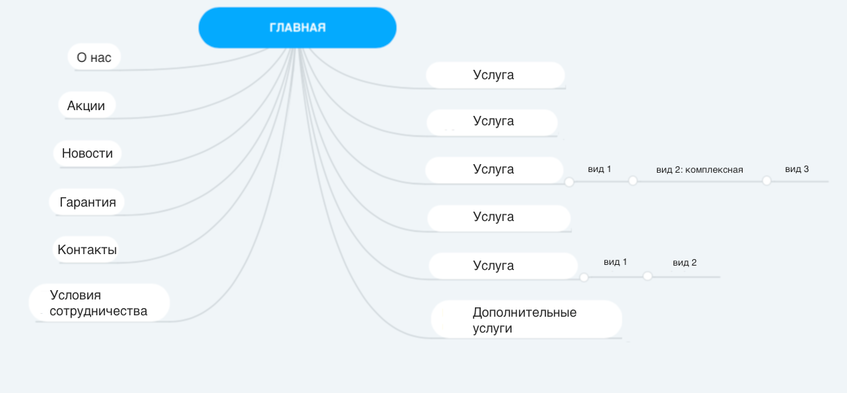
Все страницы, о которых мы говорили выше, должны быть подробно описаны вместе со всеми элементами, присутствующими на них. Этот раздел ТЗ зачастую является наиболее обширным, так как должен полностью описать работу сайта от А до Я. В первую очередь необходимо разместить общую структуру сайта. Для простого коммерческого сайта прототип будет примерно таким:

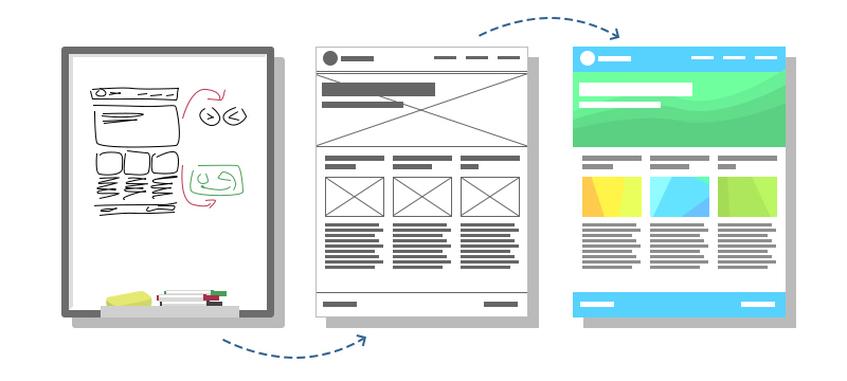
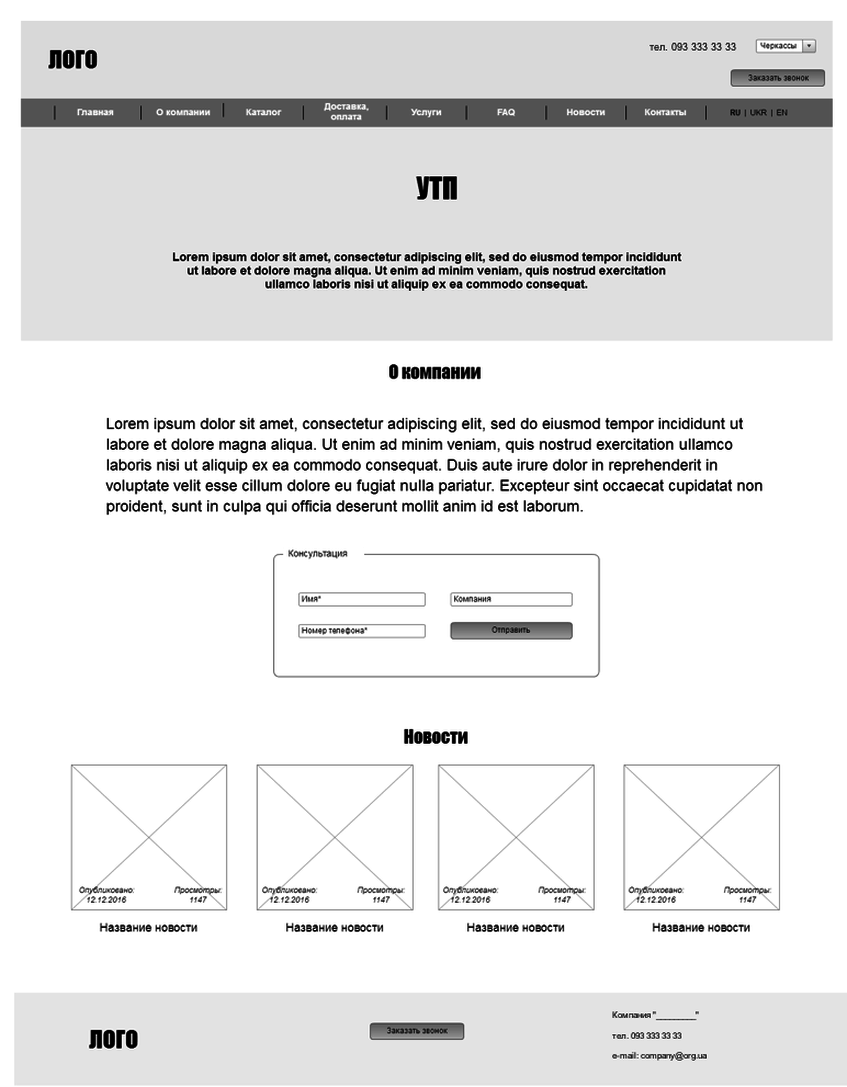
Для подробного описания каждой страницы по отдельности наилучшим вариантом будет схематическая отрисовка макетов страниц с сопроводительными комментариями к работе каждой из них.

Также раздел должен включать все модули, используемые на сайте, с подробным их описанием. Это значит, что если мы говорим о “Форме обратной связи”, то обязательно указываем все необходимые атрибуты: поля “имя”, “телефон”, “сообщение”, капча, кнопка и т.д. Каждый элемент должен быть четко прописан, чтобы в процессе работы не возникало десятков мелких вопросов из серии “нужно ли поле для ввода e-mail”.
Функциональные характеристики
Сюда относятся требования по производительности сайта, его отображению в разных браузерах и на разных девайсах, максимальная нагрузка на сервер и время его отклика. Все это нужно проговорить с самого начала для правильного подхода к разработке проекта и настройке сервера.
Требования к системе управления
Сюда относится информация об административной панели сайта, возможностях по управлению сайтом и CRM системах (если такие будут использоваться).
Хостинг и перенос сайта
Этот раздел описывает порядок переноса разработанного сайта на технические средства заказчика. Также указывается кто и как обеспечивает соответствие программно-аппаратной платформы требованиям проекта.
Резервирование и надежность
В этом пункте раскрываются требования к надежности и осуществлению резервирования данных. Также оговаривается возможность создания бэкапов вручную.
Читайте также: Лэндинг пейдж по трактатам Бизнес молодости. Кто такие лэндингисты
И последнее
Хорошее и продуманное техническое задание имеет целый ряд преимуществ, поэтому не следует им пренебрегать. Оно отлично структурирует мысли, помогает команде смотреть в одном направлении, давая четкие инструкции, еще и экономит бюджет (ведь если с самого начала подробно продумать весь рабочий процесс, то можно предотвратить вероятные проблемы и избежать дополнительных финансовых затрат и нервов).
Следует еще раз отметить, что описанная выше структура технического задания является очень обобщенной и Ваш собственный проект несомненно будет требовать индивидуального подхода. Но все же в основных моментах можете смело опираться на данные рекомендации, ведь вся вышеизложенная информация основана на собственном опыте наших специалистов, уже много лет работающих на поприще создания сайтов для самых разнообразных сфер бизнеса.
Успешных Вам проектов!

 Английский
Английский Украинский
Украинский









Добавить комментарий
Обязательные поля помечены *