Секрети успішних проектів: правильне ТЗ для розробки сайту
В розробці сайтів, як і в будь-якій іншій справі є ролі «виконавця» і «замовника». Подолати бар'єр в розумінні між цими двома учасниками процесу буває досить важко. Багаторазові спроби розповісти що саме потрібно, максимально вникнути в суть, розібратися в чужій для себе сфері - це забирає і сили, і час. Саме тому нам на допомогу приходить технічне завдання.

ТЗ на розробку сайта або іншого проекту потрібне обом сторонам - як замовнику, так і виконавцю. Клієнту потрібно переконатися в тому, що його правильно зрозуміли і всі побажання враховані, а виконавцю належить оцінити вартість розробки і зрозуміти, що ж все-таки від нього хочуть.
Як написати таке технічне завдання, яке буде максимально інформативним для розробників сайтів та зрозумілим для замовника? Давайте розбиратися.
Загальні рекомендації
Кожне ТЗ унікально і розробка сайтів вимагає індивідуального підходу. Тому відразу охопити всі аспекти і створити поетапне керівництво по складанню "універсального ТЗ", на жаль, не вийде. Тому давайте пройдемося по основних моментах, які повинні бути в будь-якому завданні незалежно від проекту і будуть корисними для тих, кому належить розробка web сайту.
- Перше і основне правило - перш, ніж складати технічне завдання, замовник повинен чітко розуміти, що саме він хоче отримати в результаті. Приділіть достатньо часу розробці концепції сайту. Почніть з визначення цілей, особливостей проекту, розуміння того, яку проблему він буде вирішувати.
- Проаналізуйте веб-сторінки конкурентів, так як там швидше за все вже є схожий функціонал. Посилання на сторінки з сподобалися елементами можна включити в ТЗ з короткими поясненнями того, від чого можна відштовхуватися в розробці Вашого проекту. Робіть скріншоти, пишіть коментарі, ставте позначки - чим більше Ваших думок, тим зрозуміліше стає завдання.
- Переконайтеся, що у Вашому ТЗ немає розпливчастих описів, слів-паразитів і зайвих фраз. У документі не повинні бути присутніми абстрактні вказівки типу «зрозуміла і зручна навігація ». Відсутність конкретики, пунктуаційні помилки і достаток непотрібних слів можуть спотворити зміст і ускладнити розуміння задач в цілому, тому будьте з цим особливо уважні.
- Опис завдання в окремій частини техзавдання повинно мати чітку межу. Намагайтеся логічно позначити кінець конкретного пункту завдання, щоб не заплутати розробника, який у міру прочитання ТЗ буде вибудовувати у себе в голові всі етапи розробки сайту.
- Не переживайте, якщо ТЗ вийшло занадто довгим. Дотримуйтеся одного простого правила - чим складніше проект, тим детализированнее має бути техзавдання.
- Обов'язково обговоріть ТЗ з проджект-менеджером і розробниками, так Ви зможете відразу вирішити питання, які швидше за все виникнуть на початку роботи над проектом. Прислухаючись до думки один одного, ви зможете підібрати найбільш ефективні рішення для реалізації проекту.
- Перше і основне правило - перш, ніж складати технічне завдання, замовник повинен чітко розуміти, що саме він хоче отримати в результаті. Приділіть достатньо часу розробці концепції сайту. Почніть з визначення цілей, особливостей проекту, розуміння того, яку проблему сайт буде вирішувати.
- Проаналізуйте сайти конкурентів, так як там швидше за все вже є схожий функціонал. Посилання на сторінки з сподобалися елементами можна включити в ТЗ з короткими поясненнями того, від чого можна відштовхуватися в розробці Вашого проекту. Робіть скріншоти, пишіть коментарі, ставте позначки - чим більше Ваших думок, тим зрозуміліше стає завдання.
- Переконайтеся, що у Вашому ТЗ немає розпливчастих описів, слів-паразитів і зайвих фраз. У завданні не повинні бути присутніми абстрактні вказівки типу «навігація повинна бути зручною». Відсутність конкретики, пунктуаційні помилки і достаток непотрібних слів можуть спотворити зміст і ускладнити розуміння завдання в цілому, тому будьте з цим особливо уважні.
- Описи завдань в окремих частинах техзавдання повинні мати чіткі межі. Намагайтеся логічно позначати кінець конкретного пункту завдання, щоб не заплутати розробника, який у міру прочитання ТЗ буде вибудовувати у себе в голові всі етапи розробки сайту.
- Не переживайте, якщо ТЗ вийшло занадто довгим. Дотримуйтеся одного простого правила - чим складніше проект, тим детализированнее має бути техзавдання.
- Обов'язково обговоріть ТЗ з проджект-менеджером і розробниками, так Ви зможете відразу вирішити питання, які швидше за все виникнуть на початку роботи над проектом. Прислухаючись до думки один одного, ви зможете підібрати найбільш ефективні рішення для реалізації проекту.

Орієнтовна структура ТЗ на розробку сайта
Про що повинно бути ТЗ? Говорячи простими словами, техзавдання в першу чергу повинно описати головні сторінки інтерфейсу, всі елементи і їх поведінку. Якщо ще конкретніше, то приблизна структура ТЗ буде виглядати десь так:
- Загальні положення
- Глосарій
- Функціональні вимоги
- Опис сторінок модулів сайту
- Функціональні характеристики
- Вимоги до системи управління сайтом
- Хостинг і порядок перенесення сайту
- Резервування і надійність
- Вимоги до документації
Загальні положення
Тут повинна бути загальна інформація про сайт, замовника, предмет і цілі розробки. Досить кілька пропозицій в кожному підпункті, щоб швидко ввести в курс справи людини, який вперше ознайомлюється з документом. Цей розділ може бути написаний вільним стилем.
Глосарій
Розкрийте специфічні поняття і терміни, які використовуються в сфері Вашого бізнесу. Після того, як Ви внесете свою частину термінів, сторона виконавця доповнить список словами і фразами в області розробки сайту. Цей розділ важливий для повного розуміння документа як замовником, так і виконавцем.
Функціональні вимоги
Розповідаємо якими технічними засобами та функціоналом повинен володіти сайт. В першу чергу говоримо про вимоги до структури, класах користувачів і т.д. Наприклад, якщо створюється звичайний інформаційний сайт для бізнесу, то повинні бути перераховані основні сторінки: "Про компанії", "Наші послуги", "Контакти" + форма зворотного зв'язку. Якщо ж розробляється, наприклад, інтернет-магазин, то цей розділ буде набагато ширше і складніше.
Опис сторінок і модулів сайту
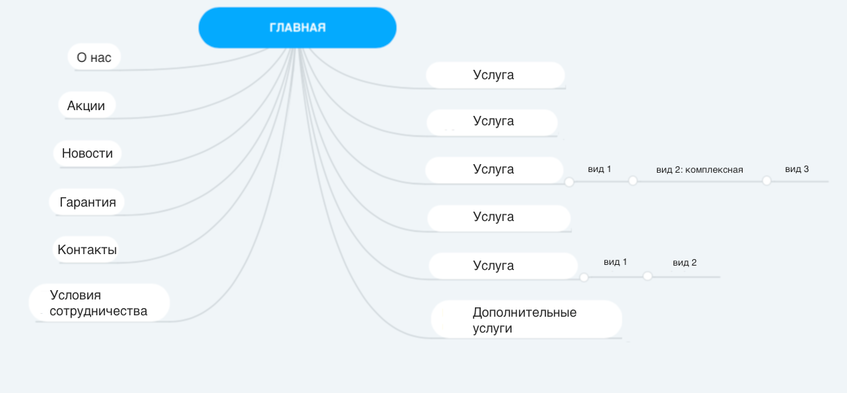
Всі сторінки, про які ми говорили вище, повинні бути докладно описані разом з усіма елементами, присутніми на них. Цей розділ ТЗ найчастіше є найбільш великим, так як повинен повністю описати роботу сайту від А до Я. В першу чергу необхідно розмістити загальну структуру сайту. Для простого комерційного сайту прототип може виглядати приблизно ось так:

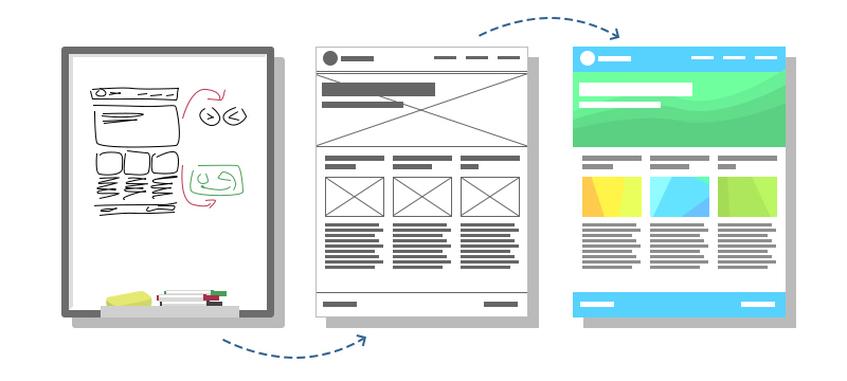
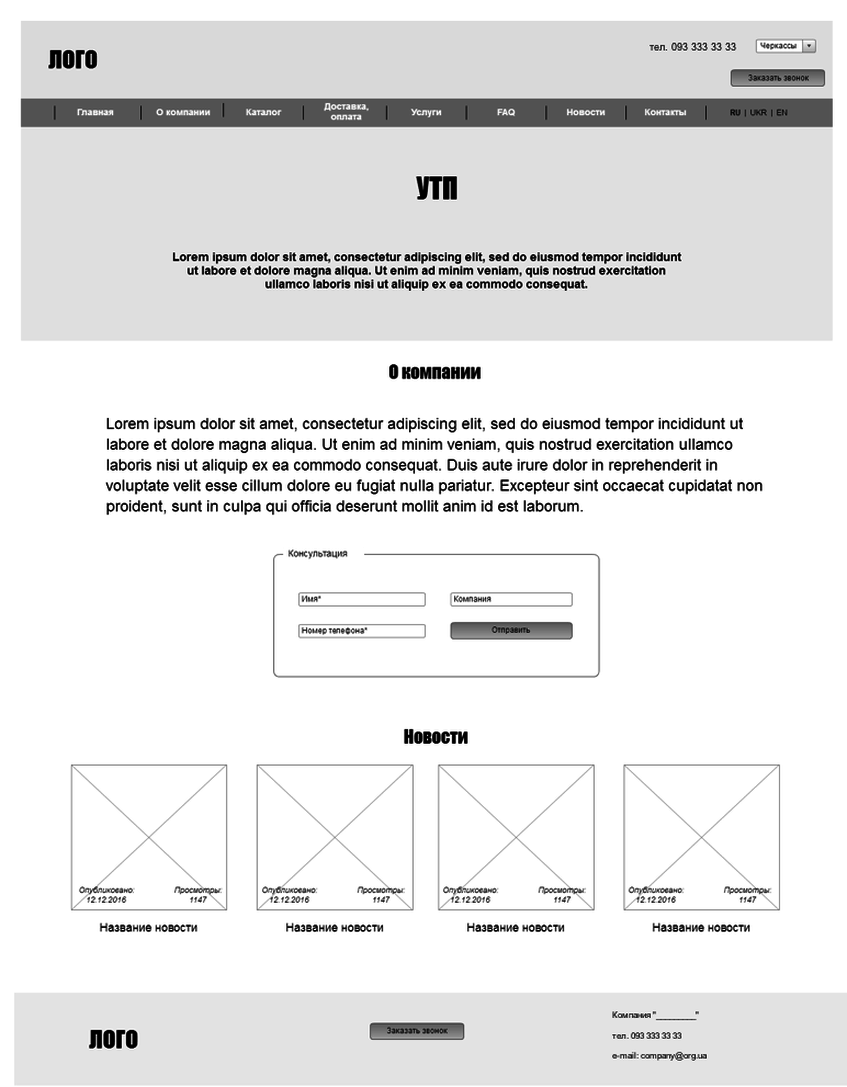
Для докладного опису кожної сторінки окремо найкращим варіантом буде схематична отрисовка макетів сторінок із супровідними коментарями до роботи кожної з них.

Також розділ повинен включати всі модулі, використовувані сайті, з докладним їх описом. Це означає, що якщо ми говоримо про "Формі зворотного зв'язку", то обов'язково вказуємо всі необхідні атрибути: поля "ім'я", "телефон", "повідомлення", капча, кнопка і т.д. Кожен елемент повинен бути чітко прописаний, щоб в процесі роботи не виникало десятків дрібних питань з серії "потрібно поле для введення e-mail".
Функціональні характеристики
Сюди відносяться вимоги по продуктивності сайту, його відображення в різних браузерах і на різних девайсах, максимальне навантаження на сервер і час його відгуку. Все це потрібно проговорити з самого початку для правильного підходу до розробки сайту та налаштування сервера.
Вимоги до системи управління сайтом
Так само як інформація про адміністративну панелі сайту, можливостях з управління сайтом і CRM системах (якщо такі будуть використовуватися).
Хостинг та перенесення сайту
Цей розділ визначає порядок перенесення сайту на технічні засоби замовника. Також вказується хто і як забезпечує відповідність програмно-апаратної платформи вимогам проекту.
Резервування і надійність
В цьому пункті розкриваються вимоги до надійності і здійсненню резервування даних. Також обговорюється можливість створення резервних копій вручну.
Вимоги до документації
Опис набору документів, який надається замовнику в момент здачі проекту.
Читайте також: Лендінг Пейдж по трактатів Бізнес молодості. Хто такі лендінгісти
І останнє
Добре й продумане технічне завдання має цілий ряд переваг, тому не слід ним нехтувати. Воно відмінно структурує думки, допомагає команді дивитися в одному напрямку, даючи чіткі інструкції, ще й економить бюджет (адже якщо з самого початку докладно продумати весь робочий процес, то можна запобігти ймовірним проблеми і уникнути додаткових фінансових витрат і нервів).
Слід ще раз відзначити, що описана вище структура технічного завдання є дуже узагальненої і Ваш власний проект безсумнівно буде вимагати індивідуального підходу. Але все ж в основних моментах можете сміливо спиратися на дані рекомендації, адже вся а описана інформація заснована на власному досвіді наших фахівців, вже багато років працюють на терені створення сайтів для найрізноманітніших сфер бізнесу.
Успішних Вам проектів!

 Англійська
Англійська Російська
Російська









Додати коментар
Обов'язкові поля позначені *