Тренди веб дизайну у 2023 році
Команда Rubarb завжди уважно стежить за трендами розроблення сайтів та намагається впроваджувати їх у своїй роботі.
Вебдизайн – це завжди погляд у майбутнє. Завдяки взаємозв'язку з технологіями, цифрова сфера щороку може демонструвати щось нове в анімації, інтерфейсах користувача та глибині занурення. 2023 рік у цьому плані також буде перспективним, у чому ми незабаром і переконаємося. Ми підготували для вас топ 5 тенденцій сучасного дизайну, що “чіпляють” та будуть безперечно актуальними у наступному році!
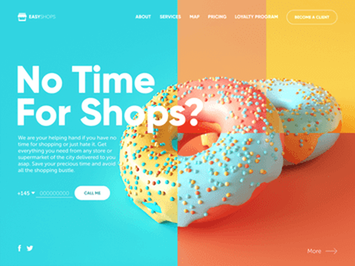
Великі заголовки та анімація
Перша сторінка – це те, що відразу бачать користувачі сайту, тож вона має одразу “зачіпляти”. Вебдизайнери у 2023 році реалізують цю ідею за допомогою масивних заголовків, що використовується під час створення головних банерів. По суті перші сторінки сайтів сьогодні менше використовують або повністю виключають зображення, дозволяючи самому повідомленню брати на себе роль першого враження. Вони не здаються порожніми, а навпаки – сміливими у своїй простоті, привертаючи увагу, так само як яскравий заголовок новин. І принагідно такі рішення надають простір для стильних, творчих написів.
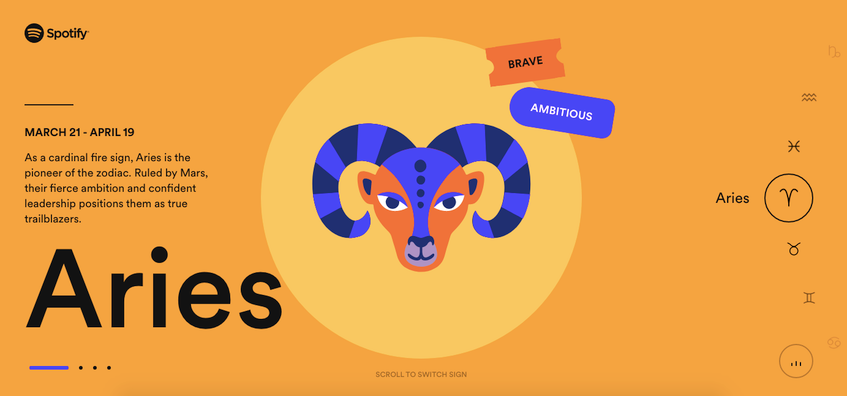
Приклад by Astrology Club
Дизайнерам завжди було відомо, що текст може не лише передавати інформацію, а й переміщуватися. У наступному році спеціалісти цієї галузі розвиватимуть цю ідею буквально за допомогою тексту, що рухається. Авжеж, анімація звична для вебдизайну, але загалом вона використовується для ілюстрованої графіки, елементів інтерфейсу користувача і переходів між сторінками. З цієї причини рухомий текст може бути свіжим і несподіваним, навіть якщо сама анімація проста - така як кругове обертання або прокручування рядка, що «біжить». Ці дрібні штрихи дозволяють масштабним заголовкам та анімації зайняти центральне місце у трендах 2023 року.
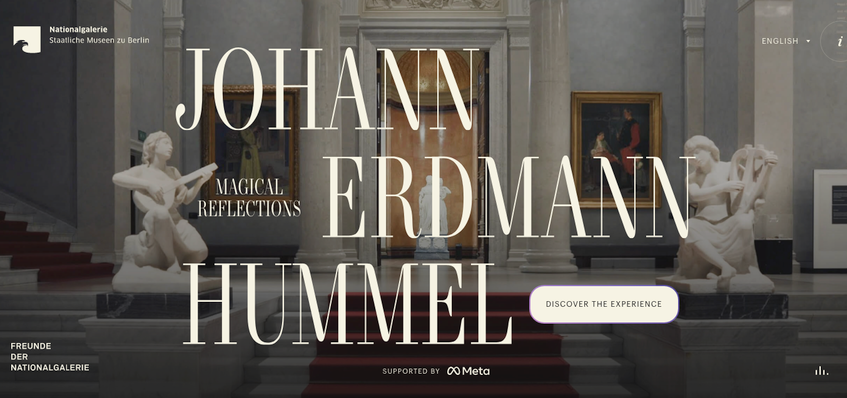
Приклад by Magical Reflections
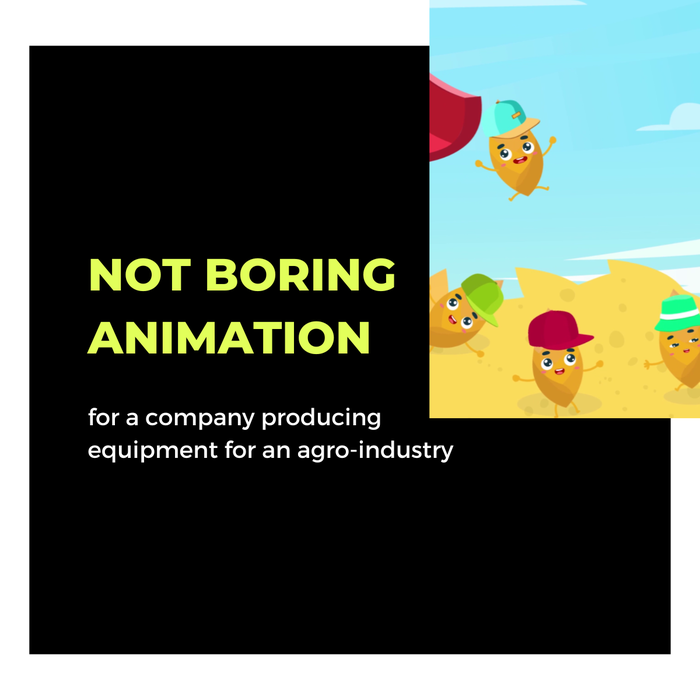
Об’ємні 3D-ілюстрації
Так, плоскі зображення лаконічні та зрозумілі. Вони добре вписуються в інтерфейс і не перевантажують його, також швидко зчитуються користувачами. Але, як і будь-який напрямок у дизайні, flat у чистому вигляді поступово виходить із моди, і на зміну йому приходять нові тенденції.
По-перше, це пов'язано зі зростанням якості 3D-зображень. За допомогою сучасних програм зараз можна створювати круту картинку, яка демонструватиме властивості продукту краще за будь-яку фотографію. Та й самі програми стали доступнішими для дизайнерів. По-друге, 3D-ілюстрації стали інтерактивними – тепер їх найпростіше анімувати. Тобто картинка не просто об’ємна, вона ще й рухається. Це дозволяє у простій і зрозумілій формі пояснити принцип роботи продукту, показати його внутрішній пристрій, способи застосування.
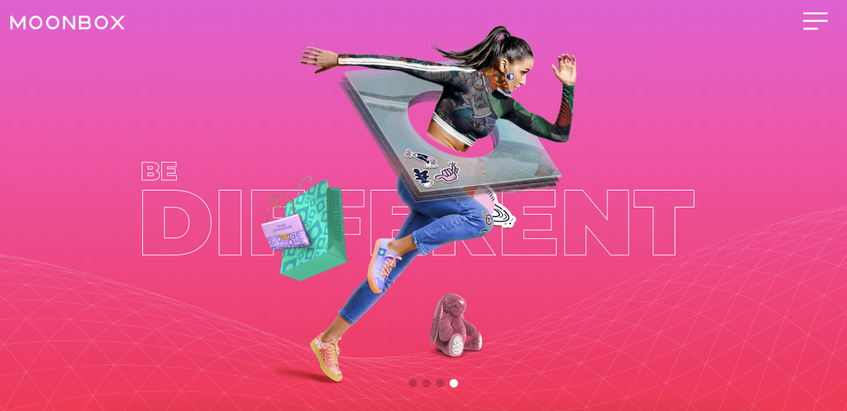
Приклад by Moonbox
Користувачі люблять історію. Використання анімованих 3D-ілюстрацій – чудова можливість для творчого сторителінгу. До того ж ефект від них буде набагато сильнішим, ніж від статичної картинки й тим більше від тексту.
Оригінальність подання контенту на сайтіЗа останні роки анімаційні ефекти на сайтах досягли небувалих технологічних висот. Якщо в минулому вони застосовувалися переважно в дизайні перших екранів і для оформлення переходів між сторінками, то у 2023 багато дизайнерів звернуться до більш масштабних анімованих взаємодій.
Такі методи створення дизайну виходять за рамки простого прокручування сторінки (яка може бути досить пасивною), а також підштовхують користувачів до більш осмислених дій, таких як кліки, перегортання або перетягування елементів. Так, фахівці, що розробляли сторінки для бренду Gucci, створили казкову анімаційну історію для споживачів, де вони можуть обирати продукцію шляхом навігації по сайту у форматі комп’ютерної гри.
Приклади by Gucci Flora та Gucci LadyBug
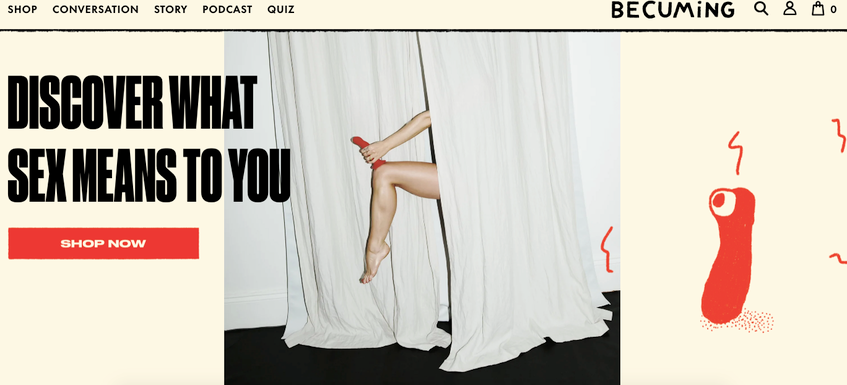
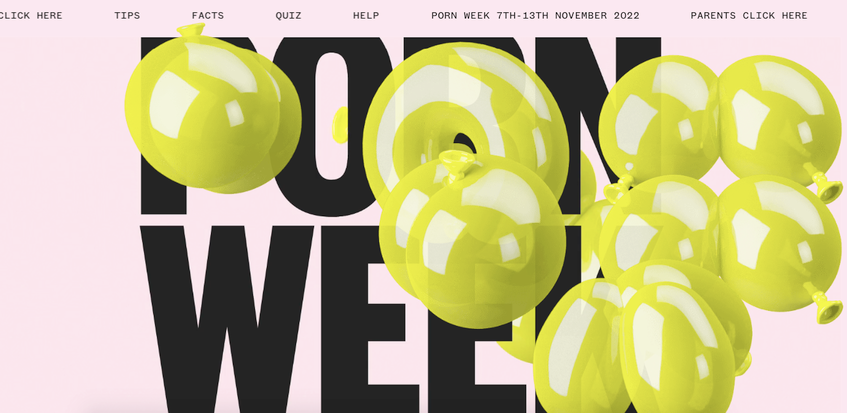
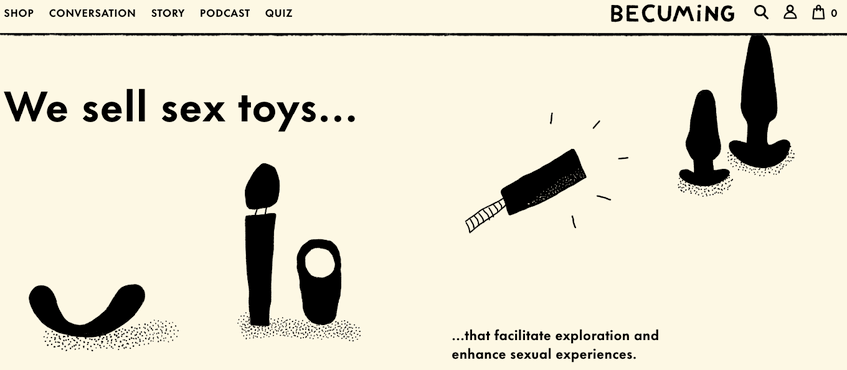
Ще один оригінальний приклад дизайнерського рішення – представлення звичних для всіх “табуюваних” тем в цікавому форматі (анімація, великі заголовки, клікабені картки). Це не тільки незвично, а й толератно, що також актуально зараз.
Приклади by Becuming та PornWeek
Не менш важливий поінт в оригінальному вебдизайні – додати трохи таємничості. Відмінний приклад – крихітний помаранчевий напис “let's play”, який слідує за вашим курсором на сайті Becuming, Платформа пропонує відвідувачам певну форму взаємодії, щоб зрозуміли, як працює сторінка. Люди набувають абсолютно нового досвіду, який змушує їх почувати себе дослідниками, які активно вивчають сторінку в спробі розкрити її секрети.
Кастомізовані рішення
Кастомізація - це маркетинговий підхід, який передбачає зміну масового товару чи послуги під запити конкретного потенційного клієнта. Основне завдання – задовольнити особисті потреби кожного покупця за допомогою індивідуального підходу.
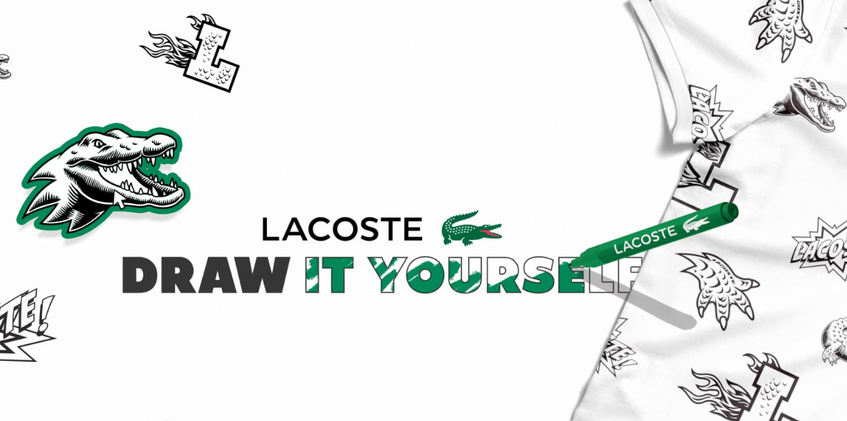
В епоху масового споживання товарів та послуг дуже складно здивувати цільову аудиторію. Кастомізація продукції дозволяє орієнтуватися на бажання кожного клієнта окремо. Цей метод часто використовують дизайнери у своїх проєктах. Нижче ми ознайомимося з прикладом кастомізації бренду Lacoste.
Приклад by Lacoste

Ця компанія не потребує представлення, аже бренд знають у всьому світі, а його товари обирають імениті спортсмени, зірки Голлівуду і просто люди, які люблять спорт та стиль. Щоб ще більше розширити свій вплив на ринку, бренд Lacoste подарував клієнтам можливість наголосити на своїй індивідуальності за допомогою кастомізованого одягу. Покупці можуть створити дизайн власного поло, отримавши доступ до 3 інструментів для малювання (маркер, фарби та ластик) і 5 кольорів, щоб мати можливість вільно налаштувати 8 брендованих патчів з лого бренду. Така кастомізація допомагає зробити клієнтові практично ексклюзивний товар, просто скориставшись сайтом компанії.
Бруталізм
Бруталізм, а точніше необруталізм, походить від класичного коріння бруталізму, архітектурного руху 50-70-х років, в якому акцент робився на сирі, необроблені матеріали, такі як бетон. Бруталізм набирає обертів у вебдизайні з моменту його цифрового відродження в 2014 році. Примітивний HTML без застосування стилів, прості фони, асиметричні макети, стандартні комп’ютерні шрифти та необроблені фотографії – все це характеризує цифровий бруталізм.
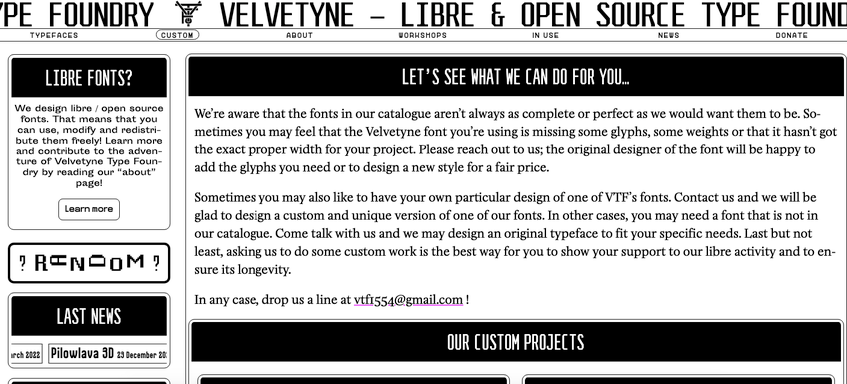
Приклад by Velvetyne
Цей стиль створений бути суворим, жорстким, і він часто справляє дивовижний ефект, ключем до якого є усвідомлена відкритість та чесність, посилені своєю прозорістю. Але ми очікуємо, що у 2023 році цей стиль перетвориться на більш стриману та менш екстремальну версію – по суті, необруталізм. Він поєднує грубість бруталізму зі стриманими смаками мінімалізму, дозволяючи розробляти сайти для менш авангардних клієнтів та уникати пасток, які зрештою призвели до занепаду архітектурного бруталізму.
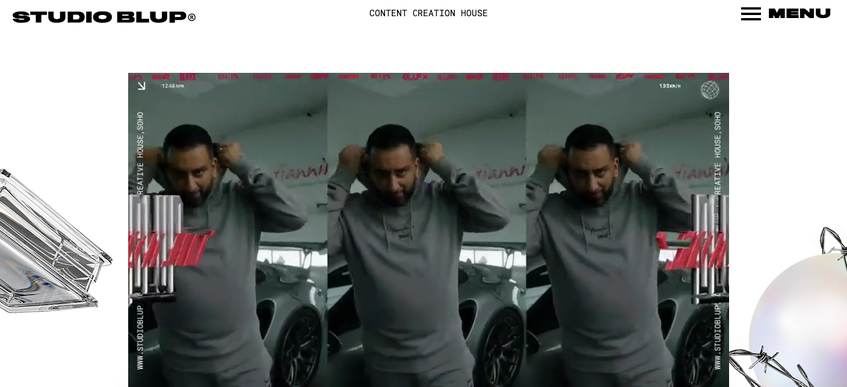
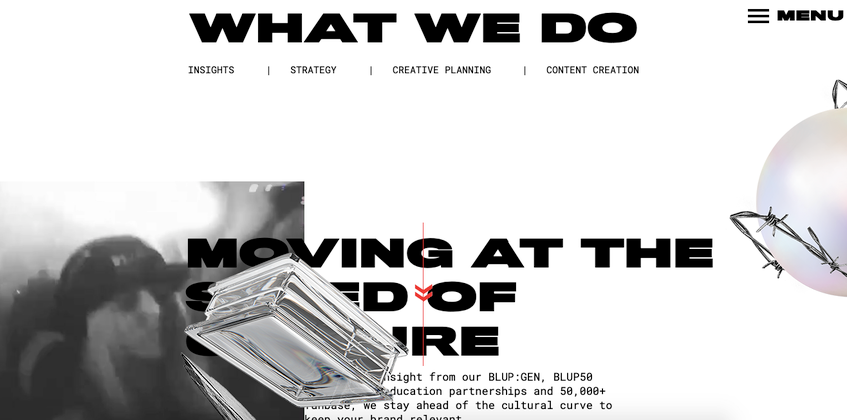
Приклад by Studioblup
Навіщо потрібен ефективний вебдизайн?
Тренди вебдизайну на 2023 рік є ще одним кроком вперед. Майбутнє швидко стає реальністю і часто саме цифрові дизайнери прокладають цей шлях. Але що насправді важливо у цих трендах, це те, що вони націлені на створення відчуття “захоплення” у клієнта, який щойно перейшов на сторінку вашого сайту.Незалежно від того, чи повертають вони забуте десятиліття, чи привертають увагу користувача взаємодією та анімацією, чи пропонують щось створене від руки, мета тенденцій вебдизайну цього року – викликати миттєве почуття здивування, яким би нестандартним не був підхід! Команда Rubarb має у своєму арсеналі ще багато трендів вебдизайну, які знадобляться у розробленні сайтів для наших клієнтів. Тож, якщо вашому бізнесу потрібен сучасний підхід та сайти, які “зачіпляють”, ми з радістю втілимо усі ваші ідеї в реальність!

 Англійська
Англійська Російська
Російська





















Додати коментар
Обов'язкові поля позначені *