Специфика разработки UX/UI веб-дизайна

Специалисты, работающие над созданием сайтов, знают, что такое UX/UI веб-дизайн. А вот для клиентов, которые их заказывают, этот термин не знаком и часто они не понимают, за что платят деньги. О специфике UX/UI дизайна, а также о том, стоит ли он потраченных средств, мы и поговорим в этой статье.
Современный дизайн веб-сайта с учетом UX/UI

Каждому из нас приходилось сталкиваться с ресурсами, интерфейс которых был неудобен: надо было нажимать много кнопок, чтобы добраться до нужной страницы, а в ряде случаев кнопки сливались с общим фоном страницы и сразу увидеть их было непросто. Создатели таких площадок явно не подключали к работе UX/UI дизайнера, теряя тем самым своих потенциальных клиентов.
Главная задача UX/UI специалиста – это сделать такой интерфейс, который был бы удобен, понятен и гармоничен для обычного пользователя. Для наглядности, приведем в пример страничку Гугла, как простого и знакомого всем ресурса. Там нет ничего лишнего и любому пользователю понятно, что надо сделать.
Что означают аббревиатуры UX/UI?
User Experience (UX) – переводится как «опыт пользователя». UX дизайн дает ответы на вопросы: насколько интерфейс сайта удобен, практичен, легко ли с ним работается, все ли понятно.
User Interface (UI) – переводится как «пользовательский интерфейс». Тут подразумевается внешний вид интерфейса и его физические характеристики.
Одно без другого существовать не может, поэтому эти два понятия были объединены. Так появился UX/UI веб-дизайн – проектирование интерфейсов, где одинаково важно как удобство их использования, так и внешний вид. У сайтов, над которыми поработали специалисты UX/UI, придав каркасу из текста, картинок и кнопок привлекательный вид и удобный функционал для разных гаджетов, гораздо больше посетителей, а значит и клиентов.

Общие требования к UX/UI дизайну:
- Ориентация на целевую аудиторию. Многие заказчики «грешат» незнанием своей аудитории. Проводить исследования в этой области считают затратным как по деньгам, так и по времени. Как результат – низкое посещение страниц, которое не спасает даже реклама, ведь без знания своей аудитории невозможно привести новых целевых клиентов.
- Найти золотую середину. Не стоит утяжелять ресурс обилием различного рода функционала, так как пользователю будет тяжело сориентироваться. В то же время, предельная простота, когда элементы функционала скрываются или вообще удаляются, превращая поиск на странице в сложный квест, также не приветствуются. Интерфейс должен быть понятен пользователю, помогая в считанные секунды сориентироваться на странице.
- Анализ поведения пользователей. Он позволяет оценить уровень посещения ресурса и отдельных его страниц. На основании анализа можно вносить изменения или дополнения в UX/UI дизайн. К примеру, если вы видите, что какими-то функциями посетители в мобильном приложении пользуются очень редко, их можно убрать, оставив только для основной версии ресурса.
- Тестирование. Рекомендуем не экономить на этой услуге. До запуска стоит протестировать функции, гармоничность цвета, удобство его пользования, различные элементы фирменного стиля, как страницы отображаются и работают на различных устройствах. Это поможет вовремя выявить проблемы и быстро внести корректировки.


Современный веб-дизайн на конкретных примерах
Если, заходя на какой-то ресурс, вам понятно, что и где необходимо нажать, чтобы достигнуть цели, а сам сайт не вызывает раздражений, значит над его созданием хорошо поработали UX/UI специалисты.
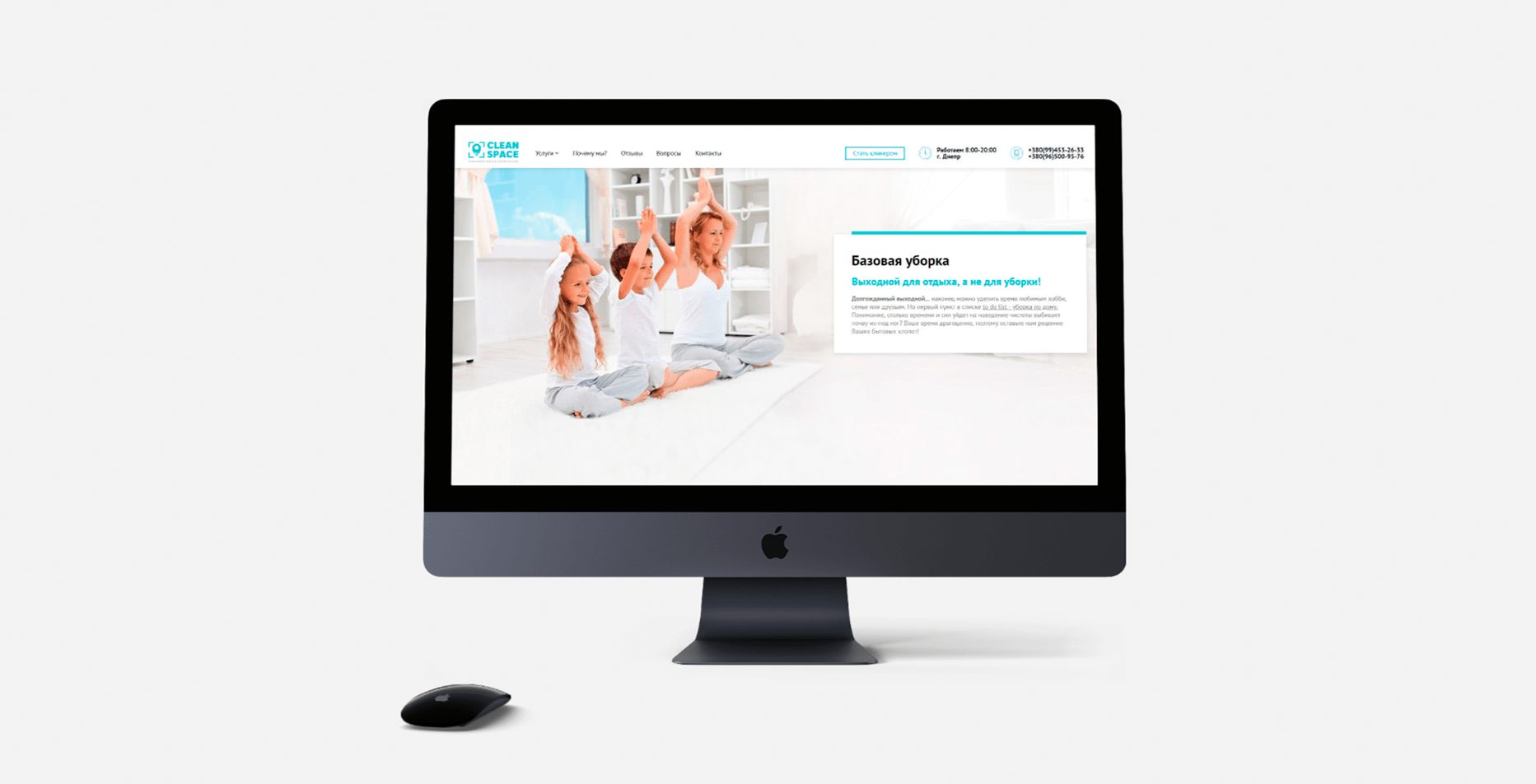
Приведем в пример работу нашей компании по разработке сайта для клининговой компании. На главной странице клиент может сразу выбрать услугу фирмы, рассчитать стоимость уборки, а также оформить подписку на регулярную уборку. Посетителю нет необходимости блуждать страницами ресурса, выискивая нужную для него информацию. Все самое главное и важное для него видно сразу, как только он зашел на главную страницу. Удобное расположение кнопок, адаптация под мобильные устройства, приятная цветовая гамма, исчерпывающая информация про услуги – все это работает на пользу целевых клиентов компании, как следствие – хорошая конверсия и новые клиенты для клининговой фирмы https://cleanspace.com.ua
 Кейс: разработка сайта, логотипа и маркетинговой стратегии для компании Clean Space
Кейс: разработка сайта, логотипа и маркетинговой стратегии для компании Clean Space
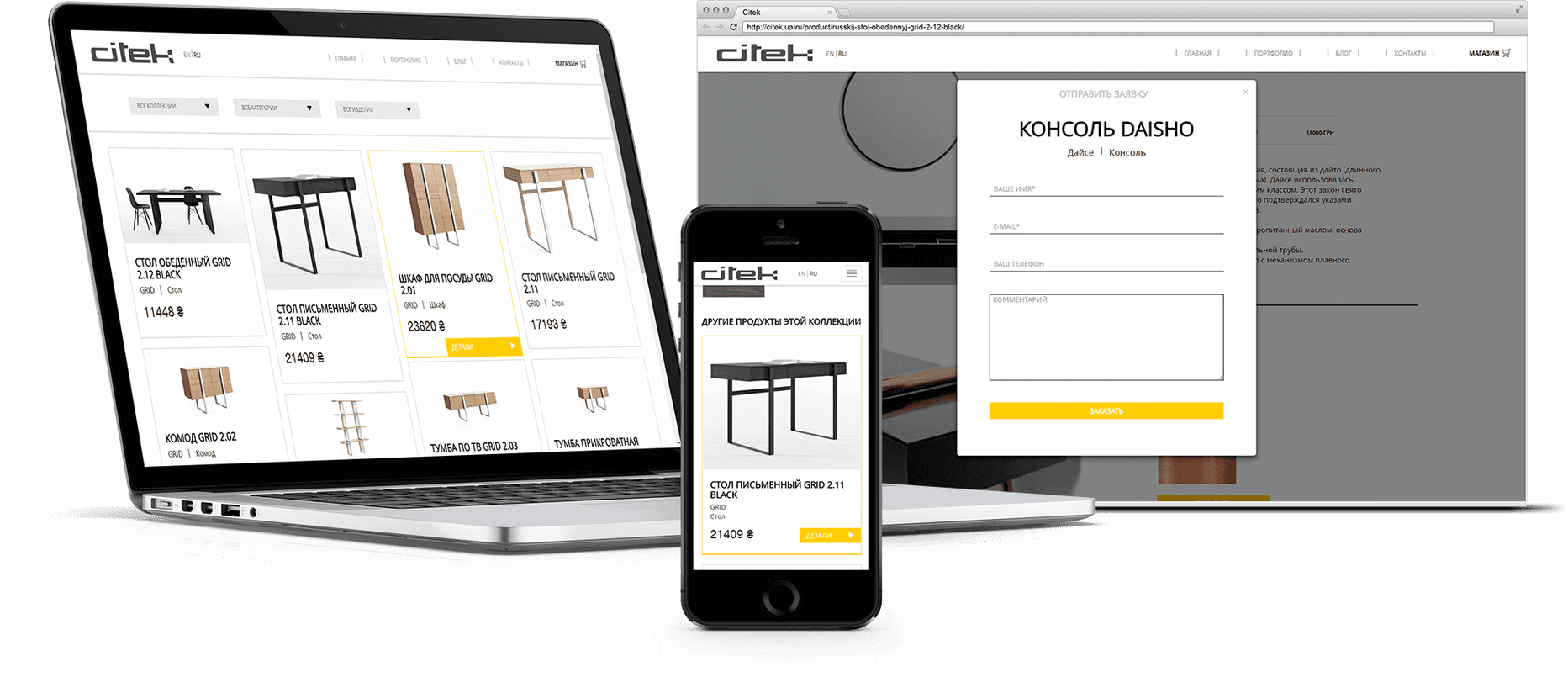
Еще один пример сайта, который мы создали для интернет-магазина дизайнерской мебели. Здесь главный акцент был сделан на минималистический интерфейс. Минимум текста, качественные фото, простота использования. В результате получился современный, стильный сайт, отвечающий запросам целевой аудитории. Также была разработана адаптивная версия под различные гаджеты, пользоваться которой также удобно, как и основным ресурсом http://citek.ua

Кейс: разработка сайта, рекламного видеоролика и фото- видео съемка для компании Citek
Грамотное использование UX/UI дизайна при разработке сайтов не только повышает конверсию и приводит много новых целевых клиентов, но и работает на имидж компании в целом, помогая формировать положительную репутацию фирмы. А хорошая репутация – одна из важных составляющих развития и процветания бренда. Хотите обновить свой устаревший ресурс или создать сайт с нуля с использованием UX/UI веб-дизайна? Будем рады помочь с реализацией проекта!
Читайте также: Основные критерии создания продающих сайтов

 Английский
Английский Украинский
Украинский









Добавить комментарий
Обязательные поля помечены *