Специфіка розробки UX/UI веб-дизайну

Фахівці, що працюють над створенням сайтів, знають, що таке UX/UI веб-дизайн. А ось для клієнтів, які їх замовляють, цей термін не знайомий і часто вони не розуміють, за що платять гроші. Про специфіку UX/UI дизайну, а також про те, чи варто він витрачених коштів, ми і поговоримо в цій статті.
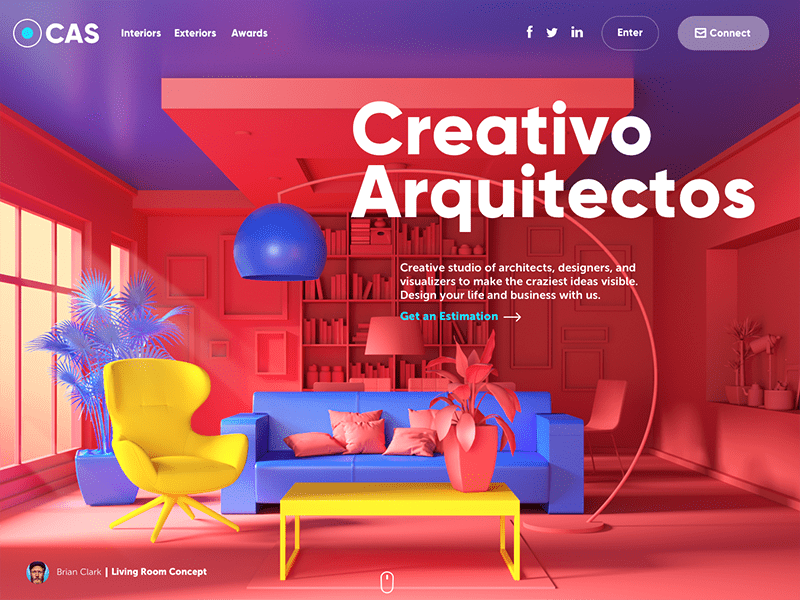
Сучасний дизайн веб-сайту з урахуванням UX/UI

Кожному з нас доводилося стикатися з ресурсами, інтерфейс яких був незручний: треба було натискати багато кнопок, щоб дістатися до потрібної сторінки, а в ряді випадків кнопки зливалися із загальним фоном сторінки і відразу побачити їх було непросто. Творці таких майданчиків явно не підключали до роботи UX/UI дизайнера, втрачаючи тим самим своїх потенційних клієнтів.
Головне завдання UX/UI фахівця - це зробити такий інтерфейс, який був би зручний, зрозумілий і гармонійний для звичайного користувача. для наочності, наведемо як приклад сторінку Гугла, як простого і знайомого всім ресурсу. Там немає нічого зайвого і будь-якому користувачеві зрозуміло, що треба зробити.
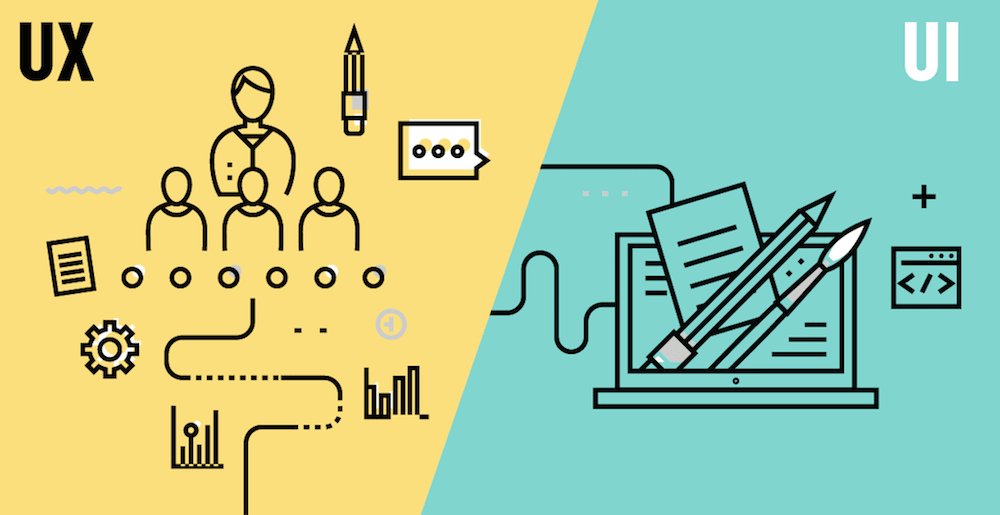
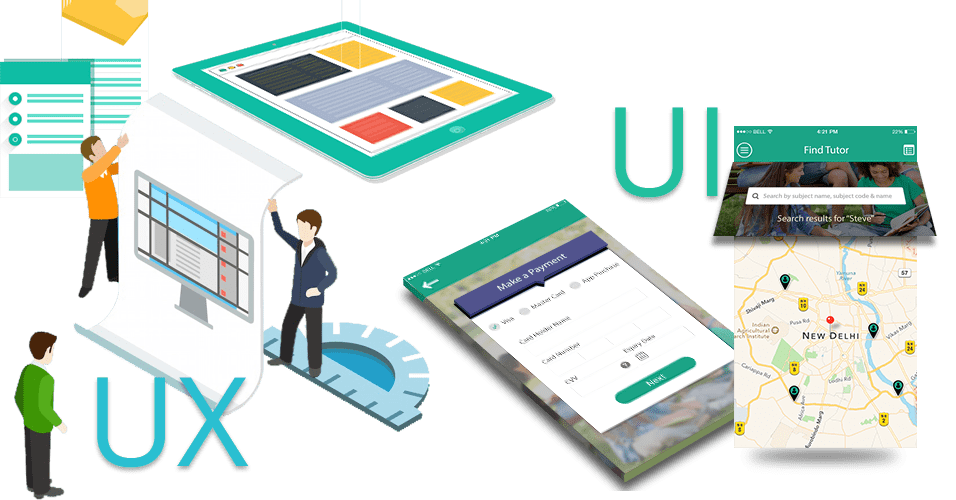
Що означають абревіатури UX/UI?
User Experience (UX) - перекладається як «досвід користувача». UX дизайн дає відповіді на питання: наскільки інтерфейс сайту зручний, практичний, чи легко з ним працюється, чи все зрозуміло.
User Interface (UI) - перекладається як «призначений для користувача інтерфейс». Тут мається на увазі зовнішній вигляд інтерфейсу і його фізичні характеристики.
Одне без іншого існувати не може, тому ці два поняття були об'єднані. Так з'явився UX/UI веб-дизайн - проектування інтерфейсів, де однаково важливо як зручність їх використання, так і зовнішній вигляд. У сайтів, над якими попрацювали фахівці UX/UI, надавши каркасу з тексту, картинок і кнопок привабливий вигляд і зручний функціонал для різних гаджетів, набагато більше відвідувачів, а значить і клієнтів.

Загальні вимоги до UX/UI дизайну:
- Орієнтація на цільову аудиторію. Багато замовників «грішать» незнанням своєї аудиторії. Проводити дослідження в цій області вважають витратним як по грошах, так і за часом. Як результат - низьке відвідування сторінок, яке не рятує навіть реклама, адже без знання своєї аудиторії неможливо привести нових цільових клієнтів.
- Знайти золоту середину. Не варто обтяжувати ресурс кількістю різного роду функціоналу, так як користувачу буде важко зорієнтуватися. У той же час, гранична простота, коли елементи функціоналу ховаються або взагалі видаляються, перетворюючи пошук на сторінці в складний квест, також не вітаються. Інтерфейс повинен бути зрозумілий користувачеві, допомагаючи в лічені секунди зорієнтуватися на сторінці.
- Аналіз поведінки користувачів. Він дозволяє оцінити рівень відвідування ресурсу і окремих його сторінок. На підставі аналізу можна вносити зміни або доповнення в UX/UI дизайн. Наприклад, якщо ви бачите, що якимись функціями відвідувачі в мобільному додатку користуються дуже рідко, їх можна прибрати, залишивши тільки для основної версії ресурсу.
- Тестування. Рекомендуємо не економити на цій послузі. До запуску варто протестувати функції, гармонійність кольору, зручність його користування, різні елементи фірмового стилю, як сторінки відображаються і працюють на різних пристроях. Це допоможе вчасно виявити проблеми і швидко внести коригування.


Сучасний веб-дизайн на конкретних прикладах
Якщо, заходячи на якийсь ресурс, вам зрозуміло що і де необхідно натиснути, щоб досягти мети, а сам сайт не викликає подразнень, значить над його створенням добре попрацювали UX/UI фахівці.
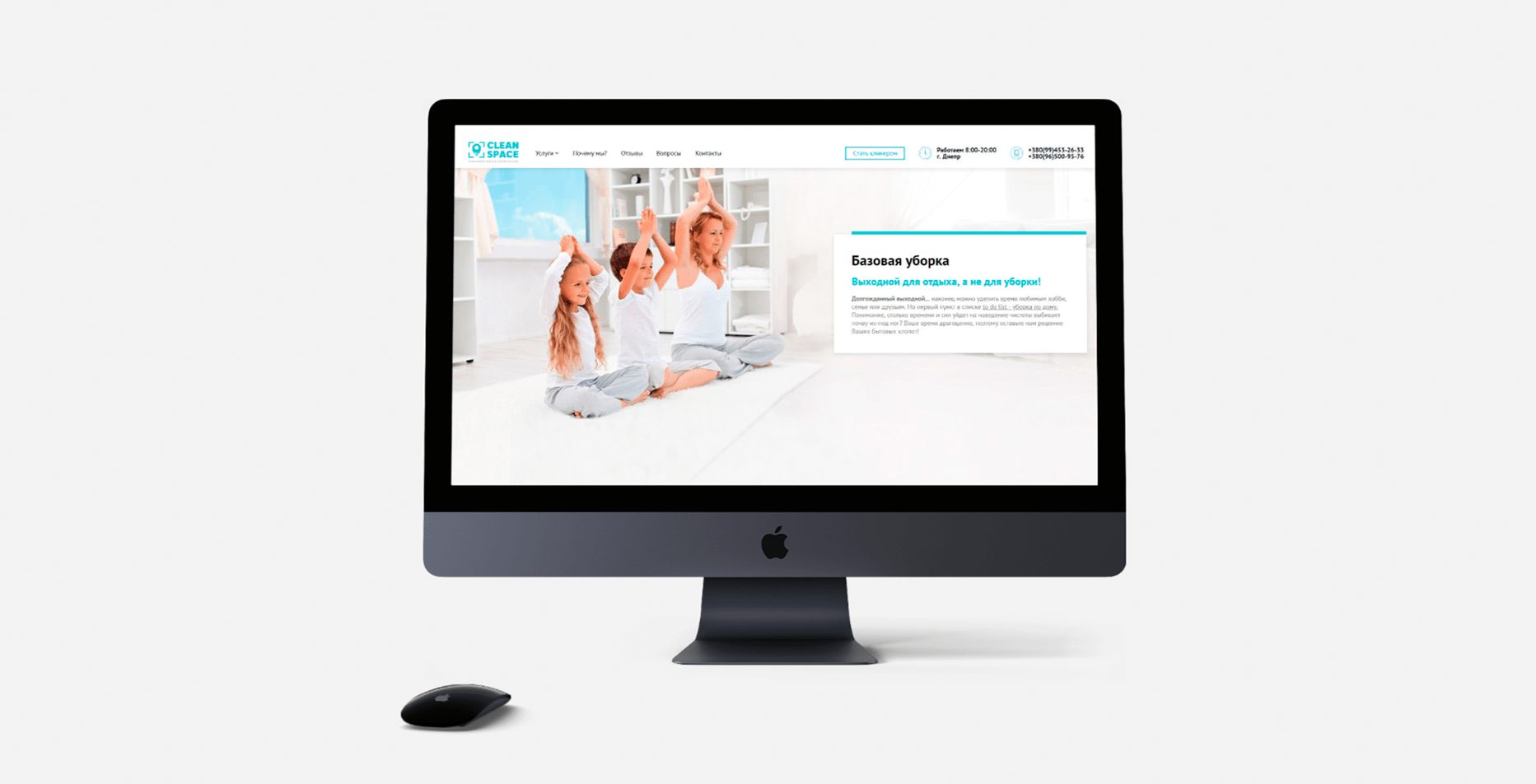
Наведемо в приклад роботу нашої компанії по розробці сайту для клінінгової компанії. На головній сторінці клієнт може відразу вибрати послугу фірми, розрахувати вартість прибирання, а також оформити підписку на регулярне прибирання. Відвідувачу немає необхідності блукати сторінками ресурсу, вишукуючи потрібну для нього інформацію. Усе найголовніше і важливе для нього видно відразу, як тільки він зайшов на головну сторінку. Зручне розташування кнопок, адаптація під мобільні пристрої, приємна колірна гамма, вичерпна інформація про послуги - все це працює на користь цільових клієнтів компанії, як наслідок - хороша конверсія і нові клієнти для клінінгової фірми https://cleanspace.com.ua
 Кейс: розробка сайту, логотипу та маркетингової стратегії для компанії Clean Space
Кейс: розробка сайту, логотипу та маркетингової стратегії для компанії Clean Space
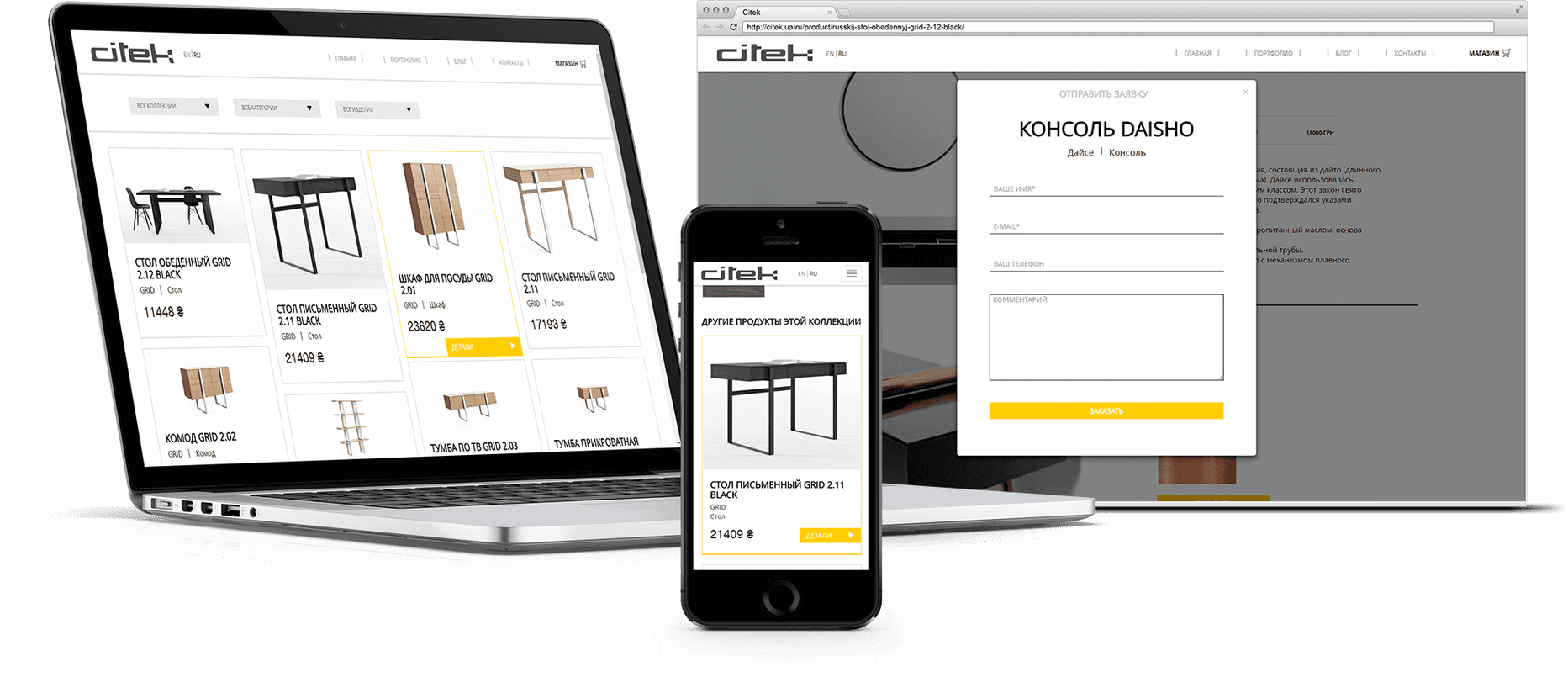
Ще один приклад сайту, який ми створили для інтернет-магазину дизайнерських меблів. Тут головний акцент був зроблений на мінімалістичний інтерфейс. Мінімум тексту, якісні фото, простота використання. В результаті вийшов сучасний, стильний сайт, який відповідає запитам цільової аудиторії. Також була розроблена адаптивна версія під різні гаджети, користуватися якою також зручно, як і основним ресурсом http://citek.ua

Кейс: розробка сайту, рекламного відеоролика і фото- відео зйомка для компанії Citek
Грамотне використання UX/UI дизайну при розробці сайтів не тільки підвищує конверсію і наводить багато нових цільових клієнтів, але і працює на імідж компанії в цілому, допомагаючи формувати позитивну репутацію фірми. А хороша репутація - одна з важливих складових розвитку і процвітання бренду. Хочете оновити свій застарілий ресурс або створити сайт з нуля з використанням UX/UI веб-дизайну? Будемо раді допомогти з реалізацією проекту!
Читайте також: Основні критерії створення продаючих сайтів

 Англійська
Англійська Російська
Російська









Додати коментар
Обов'язкові поля позначені *